HTML DOM中的Window opener属性用于返回新创建的窗口的引用。此属性用于返回源(父)窗口的详细信息。使用window.open()方法打开一个窗口,并使用window.opener.close()方法关闭一个窗口。
用法:
window.opener
返回值:它返回创建的窗口的引用。
范例1:
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Window opener Property
</title>
</head>
<body>
<h2>
HTML DOM Window opener Property
</h2>
<button onclick = "myGeeks()">
Click Here!
</button>
<!-- script to open new windows -->
<script>
function myGeeks() {
var win = window.open("", "win",
"width = 500, height = 300");
win.document.write("<p>New Window</p>");
win.opener.document.write("<p>Parent Window</p>");
}
</script>
</body>
</html> 输出:
在单击按钮之前:

单击按钮后:


范例2:
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Window opener Property
</title>
</head>
<body>
<h2>
HTML DOM Window opener Property
</h2>
<button onclick = "myGeeks()">
Click Here!
</button>
<!-- script to create two window -->
<script>
function myGeeks() {
var win1 = window.open("", "win1",
"width = 500, height = 300");
var win2 = window.open("", "win2",
"width = 400, height = 250");
win1.document.write("<p>New Window 1</p>");
win2.document.write("<p>New Window 2</p>");
win1.opener.document.write("<p>Parent Window</p>");
win2.opener.document.write("<p>Parent Window</p>");
}
</script>
</body>
</html> 输出:
在单击按钮之前:

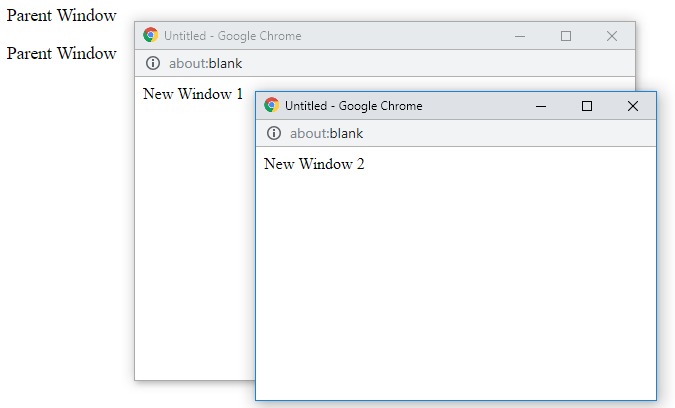
单击按钮后:

支持的浏览器:下面列出了DOM Window opener属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML Window frameElement用法及代码示例
- HTML Window localStorage用法及代码示例
- HTML Window frames用法及代码示例
- HTML Window defaultStatus用法及代码示例
- HTML Window name用法及代码示例
- HTML Window self()用法及代码示例
- HTML Window top()用法及代码示例
- HTML Window innerWidth用法及代码示例
- HTML Window moveBy()用法及代码示例
- HTML Window innerHeight用法及代码示例
- HTML Window sessionStorage()用法及代码示例
- HTML Window length用法及代码示例
- HTML Window atob()用法及代码示例
- HTML DOM Window btoa()用法及代码示例
注:本文由纯净天空筛选整理自riarawal99大神的英文原创作品 HTML | DOM Window opener Properties。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
