HTML DOM中的Window frame属性用于以数组对象的形式返回frame元素。此属性表示当前窗口中的所有<iframe>元素。 DOM Windowframe是一个只读属性。
用法:
window.frames
返回值:它返回对Window对象的引用,该引用表示当前窗口中的所有帧。
属性:
- length property:它返回当前窗口中iframe元素的数量。
用法:window.length
例:
<!DOCTYPE html> <html> <head> <title> HTML | DOM Window frames Property </title> </head> <body> <iframe src = "https://ide.geeksforgeeks.org/tryit.php"> </iframe><br> <p> Click on the button to display the number of iframes </p> <button onclick="myGeeks()"> Click Here! </button> <p id = "GFG"></p> <!-- script to count iframes --> <script> function myGeeks() { var x = window.length; document.getElementById("GFG").innerHTML = x; } </script> </body> </html>输出:
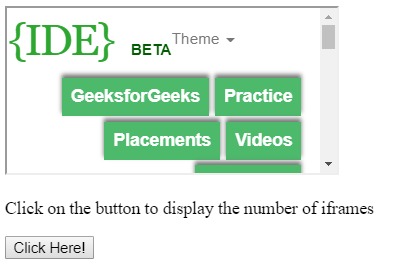
在单击按钮之前:

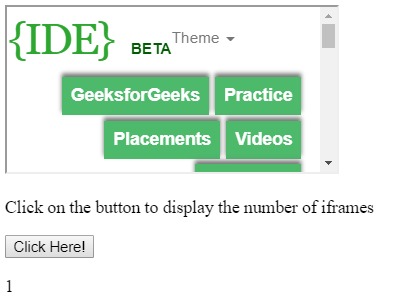
单击按钮后:

- location property:它更改了iframe的位置。
用法:window.frames[index_no].location
范例2:
<!DOCTYPE html> <html> <head> <title> HTML DOM Window frames Property </title> </head> <body> <iframe src = "https://ide.geeksforgeeks.org/tryit.php"> </iframe><br> <p> Click on the button to display the number of iframes </p> <button onclick = "myGeeks()"> Click Here! </button> <p id = "GFG"></p> <!-- script to count iframes --> <script> function myGeeks() { window.frames[0].location = "https://ide.geeksforgeeks.org/index.php"; } </script> </body> </html>输出:
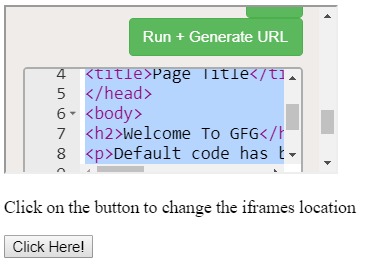
在单击按钮之前:

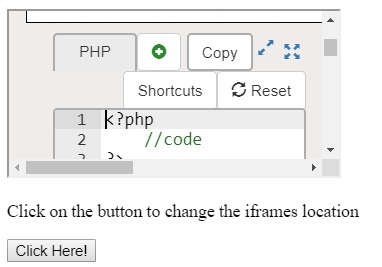
单击按钮后:

支持的浏览器:下面列出了DOM Window Frames属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML Window opener用法及代码示例
- HTML Window localStorage用法及代码示例
- HTML Window frameElement用法及代码示例
- HTML Window defaultStatus用法及代码示例
- p5.js frames()用法及代码示例
- HTML Window top()用法及代码示例
- HTML Window name用法及代码示例
- HTML Window self()用法及代码示例
- HTML Window atob()用法及代码示例
- HTML Window alert()用法及代码示例
- HTML DOM Window btoa()用法及代码示例
- HTML Window moveBy()用法及代码示例
- HTML Window screenTop用法及代码示例
- HTML Window outerHeight用法及代码示例
注:本文由纯净天空筛选整理自riarawal99大神的英文原创作品 HTML | DOM Window frames Properties。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
