HTML DOM中的Window frame屬性用於以數組對象的形式返回frame元素。此屬性表示當前窗口中的所有<iframe>元素。 DOM Windowframe是一個隻讀屬性。
用法:
window.frames
返回值:它返回對Window對象的引用,該引用表示當前窗口中的所有幀。
屬性:
- length property:它返回當前窗口中iframe元素的數量。
用法:window.length
例:
<!DOCTYPE html> <html> <head> <title> HTML | DOM Window frames Property </title> </head> <body> <iframe src = "https://ide.geeksforgeeks.org/tryit.php"> </iframe><br> <p> Click on the button to display the number of iframes </p> <button onclick="myGeeks()"> Click Here! </button> <p id = "GFG"></p> <!-- script to count iframes --> <script> function myGeeks() { var x = window.length; document.getElementById("GFG").innerHTML = x; } </script> </body> </html>輸出:
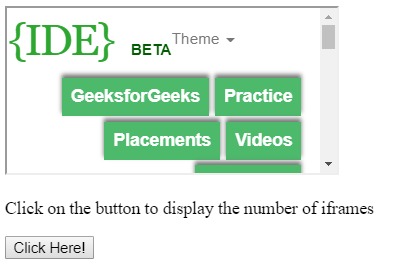
在單擊按鈕之前:

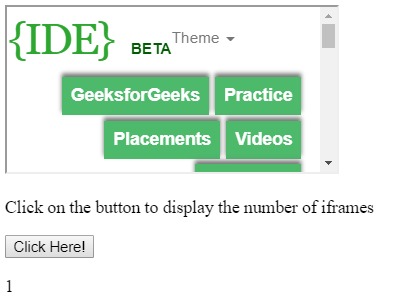
單擊按鈕後:

- location property:它更改了iframe的位置。
用法:window.frames[index_no].location
範例2:
<!DOCTYPE html> <html> <head> <title> HTML DOM Window frames Property </title> </head> <body> <iframe src = "https://ide.geeksforgeeks.org/tryit.php"> </iframe><br> <p> Click on the button to display the number of iframes </p> <button onclick = "myGeeks()"> Click Here! </button> <p id = "GFG"></p> <!-- script to count iframes --> <script> function myGeeks() { window.frames[0].location = "https://ide.geeksforgeeks.org/index.php"; } </script> </body> </html>輸出:
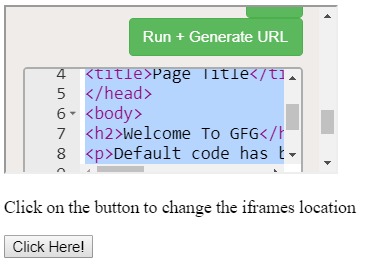
在單擊按鈕之前:

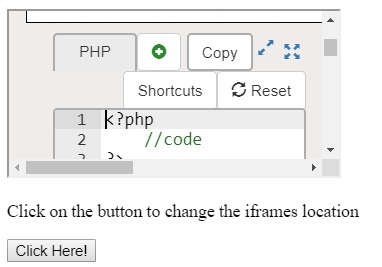
單擊按鈕後:

支持的瀏覽器:下麵列出了DOM Window Frames屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML Window opener用法及代碼示例
- HTML Window localStorage用法及代碼示例
- HTML Window frameElement用法及代碼示例
- HTML Window defaultStatus用法及代碼示例
- p5.js frames()用法及代碼示例
- HTML Window top()用法及代碼示例
- HTML Window name用法及代碼示例
- HTML Window self()用法及代碼示例
- HTML Window atob()用法及代碼示例
- HTML Window alert()用法及代碼示例
- HTML DOM Window btoa()用法及代碼示例
- HTML Window moveBy()用法及代碼示例
- HTML Window screenTop用法及代碼示例
- HTML Window outerHeight用法及代碼示例
注:本文由純淨天空篩選整理自riarawal99大神的英文原創作品 HTML | DOM Window frames Properties。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
