HTML DOM中的Window opener屬性用於返回新創建的窗口的引用。此屬性用於返回源(父)窗口的詳細信息。使用window.open()方法打開一個窗口,並使用window.opener.close()方法關閉一個窗口。
用法:
window.opener
返回值:它返回創建的窗口的引用。
範例1:
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Window opener Property
</title>
</head>
<body>
<h2>
HTML DOM Window opener Property
</h2>
<button onclick = "myGeeks()">
Click Here!
</button>
<!-- script to open new windows -->
<script>
function myGeeks() {
var win = window.open("", "win",
"width = 500, height = 300");
win.document.write("<p>New Window</p>");
win.opener.document.write("<p>Parent Window</p>");
}
</script>
</body>
</html> 輸出:
在單擊按鈕之前:

單擊按鈕後:


範例2:
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Window opener Property
</title>
</head>
<body>
<h2>
HTML DOM Window opener Property
</h2>
<button onclick = "myGeeks()">
Click Here!
</button>
<!-- script to create two window -->
<script>
function myGeeks() {
var win1 = window.open("", "win1",
"width = 500, height = 300");
var win2 = window.open("", "win2",
"width = 400, height = 250");
win1.document.write("<p>New Window 1</p>");
win2.document.write("<p>New Window 2</p>");
win1.opener.document.write("<p>Parent Window</p>");
win2.opener.document.write("<p>Parent Window</p>");
}
</script>
</body>
</html> 輸出:
在單擊按鈕之前:

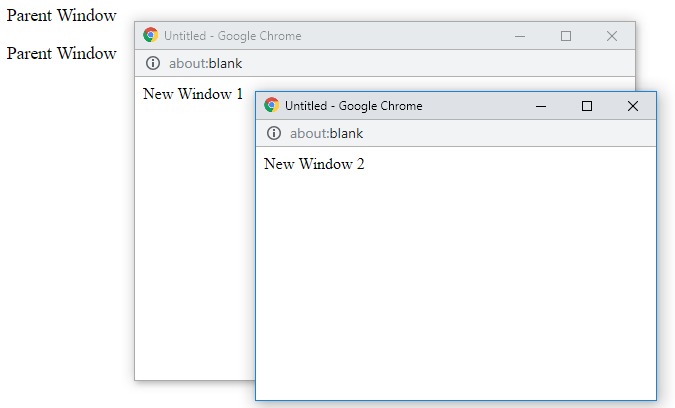
單擊按鈕後:

支持的瀏覽器:下麵列出了DOM Window opener屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML Window frameElement用法及代碼示例
- HTML Window localStorage用法及代碼示例
- HTML Window frames用法及代碼示例
- HTML Window defaultStatus用法及代碼示例
- HTML Window name用法及代碼示例
- HTML Window self()用法及代碼示例
- HTML Window top()用法及代碼示例
- HTML Window innerWidth用法及代碼示例
- HTML Window moveBy()用法及代碼示例
- HTML Window innerHeight用法及代碼示例
- HTML Window sessionStorage()用法及代碼示例
- HTML Window length用法及代碼示例
- HTML Window atob()用法及代碼示例
- HTML DOM Window btoa()用法及代碼示例
注:本文由純淨天空篩選整理自riarawal99大神的英文原創作品 HTML | DOM Window opener Properties。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
