DOM scrollLeft属性用于返回或设置元素(即水平滚动)的像素数。如果该元素的内容未生成滚动条,则其scrollLeft值为0;否则为0。
用法:
- 它返回scrollLeft属性。
element.scrollLeft
- 它用于设置scrollLeft属性。
element.scrollLeft = value
其中value指定元素内容水平滚动的像素数。注意:
- 它的值不能为负。
- 如果指定的值大于最大滚动量,则该值将设置为最大数量。
示例1:
<html>
<head>
<title>HTML DOM scrollLeft Property</title>
<style>
#div {
width:400px;
overflow:auto;
margin:auto;
}
#ele {
width:600px;
background-color:green;
color:white;
}
</style>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>
DOM scrollLeft Property
</h2>
<div id="div" onscroll="Geeks()">
<div id="ele">
<p>GeeksforGeeks</p>
<p>A computer science portal for geeks.</p>
</div>
</div>
<p id="p"></p>
<script>
function Geeks() {
var doc = document.getElementById("div");
var x = doc.scrollLeft;
document.getElementById("p").innerHTML =
"Horizontal scroll:" + x + "px";
}
</script>
</body>
</html>输出:
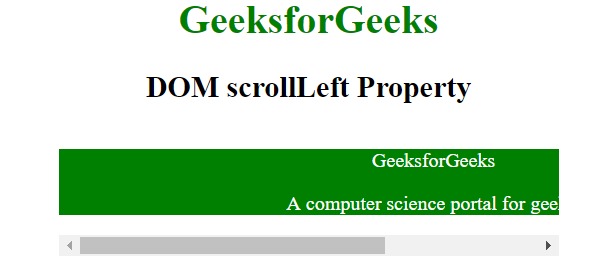
滚动之前:

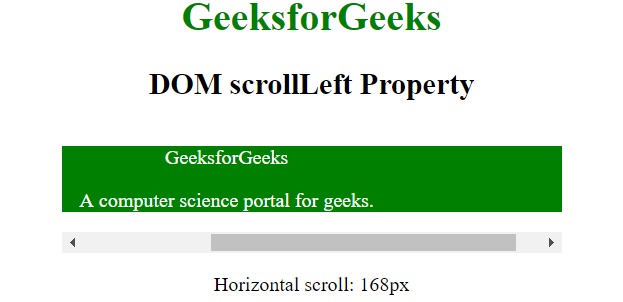
滚动后:

示例2:
<html>
<head>
<title>HTML DOM scrollLeft Property</title>
<style>
#div {
height:100px;
width:250px;
overflow:auto;
margin:auto;
}
#ele {
height:300px;
Width:400;
background-color:green;
color:white;
}
</style>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>
DOM scrollLeft Property
</h2>
<button onclick="Geeks()">Scroll Div</button>
<br>
<br>
<div id="div" onscroll="Geeks()">
<div id="ele">
<p>GeeksforGeeks</p>
<p>A computer science portal for geeks.</p>
</div>
</div>
<script>
function Geeks() {
var elmnt = document.getElementById("div");
elmnt.scrollLeft = 50;
}
</script>
</body>
</html> 输出:
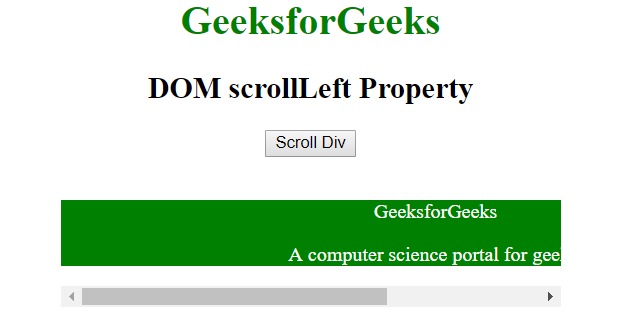
在点击按钮之前:

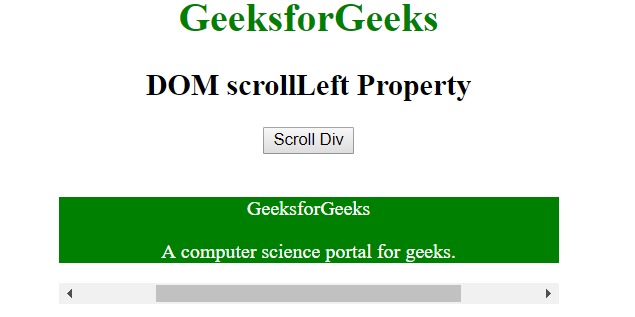
单击按钮后:

支持的浏览器:scrollLeft属性支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- 火狐浏览器
- Opera
- 苹果浏览器
相关用法
- HTML DOM name用法及代码示例
- HTML DOM URL用法及代码示例
- HTML DOM id用法及代码示例
- HTML Bdo dir用法及代码示例
- HTML Map name用法及代码示例
- HTML DOM specified用法及代码示例
- HTML DOM value用法及代码示例
- HTML li value用法及代码示例
- HTML DOM dir用法及代码示例
- HTML DOM nextElementSibling用法及代码示例
- HTML DOM childNodes用法及代码示例
- HTML DOM innerHTML用法及代码示例
- HTML DOM parentElement用法及代码示例
- HTML DOM previousElementSibling用法及代码示例
- HTML DOM title用法及代码示例
注:本文由纯净天空筛选整理自Vishal Chaudhary 2大神的英文原创作品 HTML | DOM scrollLeft Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
