DOM scrollLeft屬性用於返回或設置元素(即水平滾動)的像素數。如果該元素的內容未生成滾動條,則其scrollLeft值為0;否則為0。
用法:
- 它返回scrollLeft屬性。
element.scrollLeft
- 它用於設置scrollLeft屬性。
element.scrollLeft = value
其中value指定元素內容水平滾動的像素數。注意:
- 它的值不能為負。
- 如果指定的值大於最大滾動量,則該值將設置為最大數量。
示例1:
<html>
<head>
<title>HTML DOM scrollLeft Property</title>
<style>
#div {
width:400px;
overflow:auto;
margin:auto;
}
#ele {
width:600px;
background-color:green;
color:white;
}
</style>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>
DOM scrollLeft Property
</h2>
<div id="div" onscroll="Geeks()">
<div id="ele">
<p>GeeksforGeeks</p>
<p>A computer science portal for geeks.</p>
</div>
</div>
<p id="p"></p>
<script>
function Geeks() {
var doc = document.getElementById("div");
var x = doc.scrollLeft;
document.getElementById("p").innerHTML =
"Horizontal scroll:" + x + "px";
}
</script>
</body>
</html>輸出:
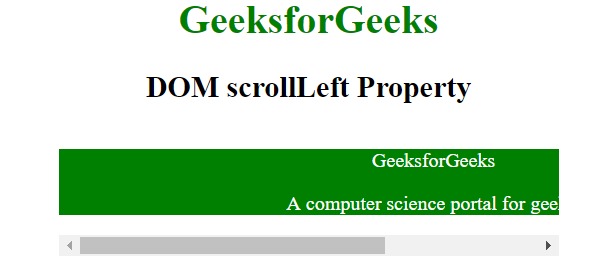
滾動之前:

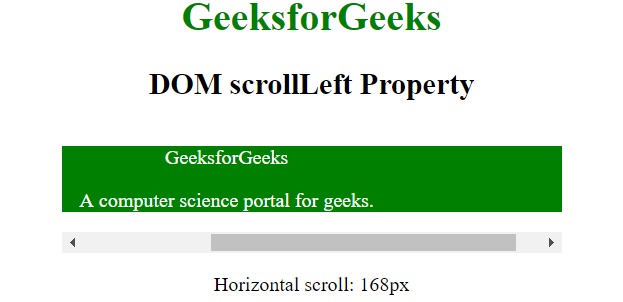
滾動後:

示例2:
<html>
<head>
<title>HTML DOM scrollLeft Property</title>
<style>
#div {
height:100px;
width:250px;
overflow:auto;
margin:auto;
}
#ele {
height:300px;
Width:400;
background-color:green;
color:white;
}
</style>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>
DOM scrollLeft Property
</h2>
<button onclick="Geeks()">Scroll Div</button>
<br>
<br>
<div id="div" onscroll="Geeks()">
<div id="ele">
<p>GeeksforGeeks</p>
<p>A computer science portal for geeks.</p>
</div>
</div>
<script>
function Geeks() {
var elmnt = document.getElementById("div");
elmnt.scrollLeft = 50;
}
</script>
</body>
</html> 輸出:
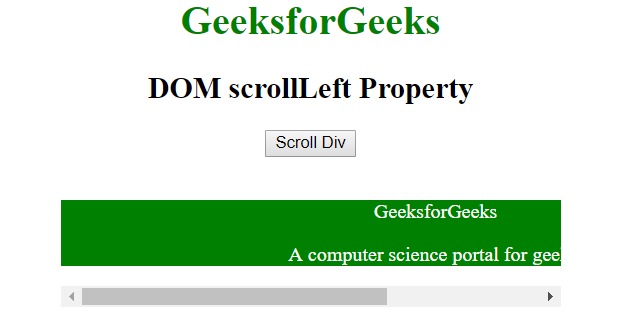
在點擊按鈕之前:

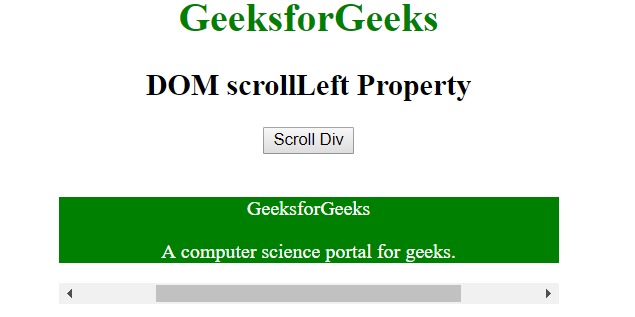
單擊按鈕後:

支持的瀏覽器:scrollLeft屬性支持的瀏覽器如下:
- 穀歌瀏覽器
- IE瀏覽器
- 火狐瀏覽器
- Opera
- 蘋果瀏覽器
相關用法
- HTML DOM name用法及代碼示例
- HTML DOM URL用法及代碼示例
- HTML DOM id用法及代碼示例
- HTML Bdo dir用法及代碼示例
- HTML Map name用法及代碼示例
- HTML DOM specified用法及代碼示例
- HTML DOM value用法及代碼示例
- HTML li value用法及代碼示例
- HTML DOM dir用法及代碼示例
- HTML DOM nextElementSibling用法及代碼示例
- HTML DOM childNodes用法及代碼示例
- HTML DOM innerHTML用法及代碼示例
- HTML DOM parentElement用法及代碼示例
- HTML DOM previousElementSibling用法及代碼示例
- HTML DOM title用法及代碼示例
注:本文由純淨天空篩選整理自Vishal Chaudhary 2大神的英文原創作品 HTML | DOM scrollLeft Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
