DOM parentElement属性用于返回特定子元素的父元素。这是一个只读属性。 parentElement和parentNode属性相似,唯一的区别是,如果父节点不是元素,则parentElement属性返回null。
用法:
node.parentElement
返回值:它返回一个表示任何子节点的父节点的字符串;如果指定的节点不包含任何父节点,则返回null。
范例1:
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM parentElement Property
</title>
</head>
<body>
<h1 style = "color:green;">
GeeksForGeeks
</h1>
<h2>DOM parentElement Property</h2>
<ol type = "1">
<li id = "GFG">Quick Sort</li>
<li>Merge Sort</li>
<li>Selection Sort</li>
<li>Heap Sort</li>
</ol>
<button onclick="Geeks()">
Submit
</button>
<p id="sudo"></p>
<!-- script to find parentElement -->
<script>
function Geeks() {
var w =
document.getElementById("GFG").parentElement.nodeName;
document.getElementById("sudo").innerHTML = w;
}
</script>
</body>
</html> 输出:
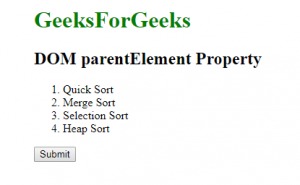
在单击按钮之前:

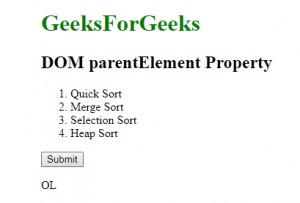
单击按钮后:

范例2:本示例隐藏父元素以单击关闭图标。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM parentElement Property
</title>
<!-- CSS property to create box-->
<style>
div {
padding:16px;
width:70%;
background-color:green;
color:white;
border-radius:30px;
}
.GFG {
float:right;
font-size:30px;
font-weight:bold;
cursor:pointer;
}
</style>
</head>
<body>
<center>
<h2>DOM parentElement Property</h2>
<div>
<span class = "GFG"
onclick = "this.parentElement.style.display
= 'none';">
×
</span>
<p style="font-size:30px;">GeeksforGeeks.</p>
</div>
</center>
</body>
</html> 输出:
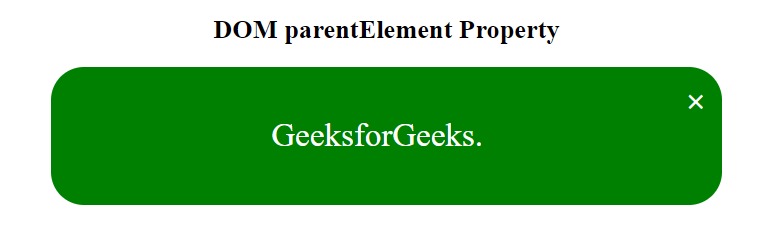
在点击十字图标之前:

单击十字图标后:

支持的浏览器:DOM parentElement属性支持的浏览器如下:
- 谷歌浏览器1.0
- IE浏览器
- Firefox 9.0
- Opera
- 苹果浏览器
相关用法
- HTML Bdo dir用法及代码示例
- HTML DOM specified用法及代码示例
- HTML DOM value用法及代码示例
- HTML DOM URL用法及代码示例
- HTML Map name用法及代码示例
- HTML li value用法及代码示例
- HTML DOM dir用法及代码示例
- HTML DOM name用法及代码示例
- HTML DOM id用法及代码示例
- HTML DOM isId用法及代码示例
- HTML Video src用法及代码示例
- HTML Style top用法及代码示例
- HTML Style right用法及代码示例
- HTML DOM strictErrorChecking用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM parentElement Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
