更改媒体卷时,HTML DOM中的onvolumechange事件发生。使用volume属性设置/返回媒体的音量。
通过以下方式调用此事件:
- 音量增加/减少
- 静音/取消静音媒体播放器
用法:
- 在HTML中:
<element onvolumechange="myScript">
- 在JavaScript中:
object.onvolumechange = function(){myScript}; - 在JavaScript中,使用addEventListener()方法:
object.addEventListener("volumechange", myScript);
例:使用addEventListener()方法
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM onvolumechange Event
</title>
</head>
<body>
<center>
<h1 style="color:green">GeeksforGeeks</h1>
<h2>HTML DOM onvolumechange Event</h2>
<video controls id="videoID">
<source src="GFG.mp4" type="video/mp4">
</video>
</center>
<script>
document.getElementById(
"videoID").addEventListener("volumechange", GFGfun);
function GFGfun() {
alert("Volume changed");
}
</script>
</body>
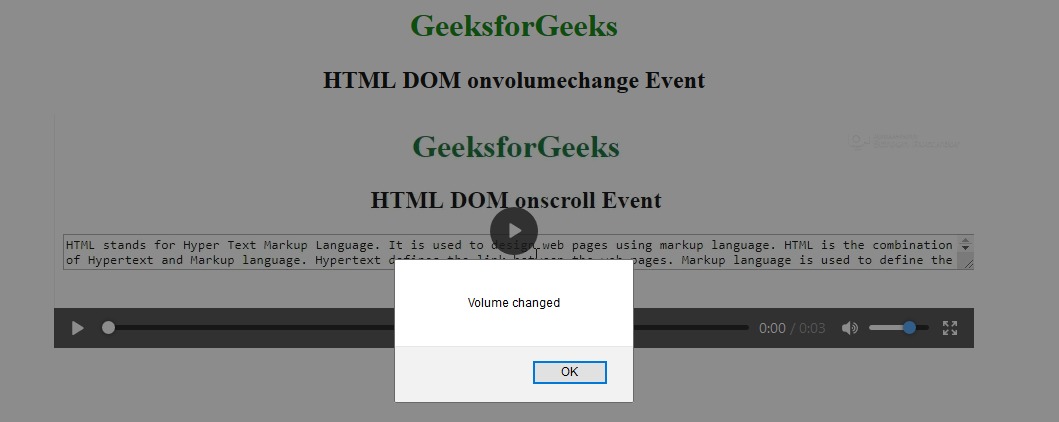
</html>输出:
之前:

后:

支持的浏览器:DOM onvolumechange Event支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- Firefox
- 苹果Safari
- Opera
相关用法
- HTML onpageshow事件用法及代码示例
- HTML oninvalid事件用法及代码示例
- HTML onfocus事件用法及代码示例
- HTML onscroll事件用法及代码示例
- HTML onplay事件用法及代码示例
- HTML onplaying事件用法及代码示例
- HTML onprogress事件用法及代码示例
- HTML onratechange事件用法及代码示例
- HTML onreset事件用法及代码示例
- HTML ondragend事件用法及代码示例
- HTML ondblclick事件用法及代码示例
- HTML oncut事件用法及代码示例
- HTML oncopy事件用法及代码示例
- HTML ondrop事件用法及代码示例
- HTML onresize事件用法及代码示例
注:本文由纯净天空筛选整理自Vijay Sirra大神的英文原创作品 HTML | DOM onvolumechange Event。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
