更改媒體卷時,HTML DOM中的onvolumechange事件發生。使用volume屬性設置/返回媒體的音量。
通過以下方式調用此事件:
- 音量增加/減少
- 靜音/取消靜音媒體播放器
用法:
- 在HTML中:
<element onvolumechange="myScript">
- 在JavaScript中:
object.onvolumechange = function(){myScript}; - 在JavaScript中,使用addEventListener()方法:
object.addEventListener("volumechange", myScript);
例:使用addEventListener()方法
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM onvolumechange Event
</title>
</head>
<body>
<center>
<h1 style="color:green">GeeksforGeeks</h1>
<h2>HTML DOM onvolumechange Event</h2>
<video controls id="videoID">
<source src="GFG.mp4" type="video/mp4">
</video>
</center>
<script>
document.getElementById(
"videoID").addEventListener("volumechange", GFGfun);
function GFGfun() {
alert("Volume changed");
}
</script>
</body>
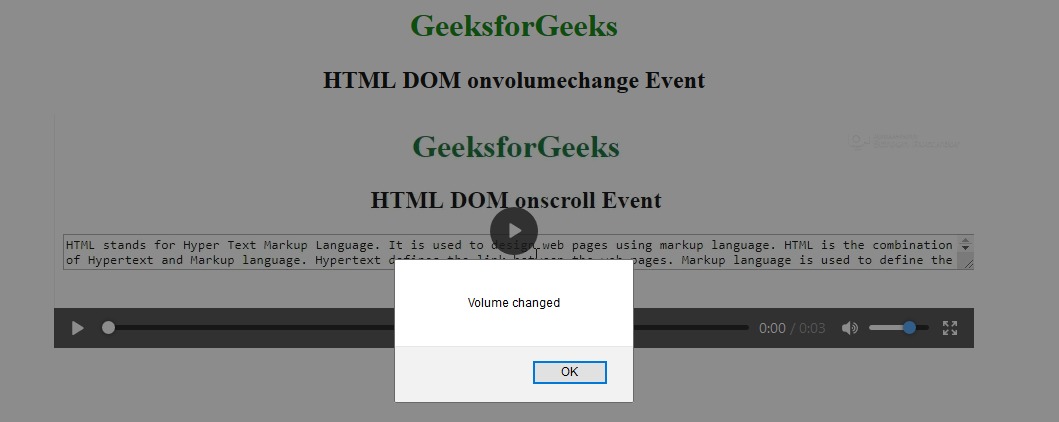
</html>輸出:
之前:

後:

支持的瀏覽器:DOM onvolumechange Event支持的瀏覽器如下:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- 蘋果Safari
- Opera
相關用法
- HTML onpageshow事件用法及代碼示例
- HTML oninvalid事件用法及代碼示例
- HTML onfocus事件用法及代碼示例
- HTML onscroll事件用法及代碼示例
- HTML onplay事件用法及代碼示例
- HTML onplaying事件用法及代碼示例
- HTML onprogress事件用法及代碼示例
- HTML onratechange事件用法及代碼示例
- HTML onreset事件用法及代碼示例
- HTML ondragend事件用法及代碼示例
- HTML ondblclick事件用法及代碼示例
- HTML oncut事件用法及代碼示例
- HTML oncopy事件用法及代碼示例
- HTML ondrop事件用法及代碼示例
- HTML onresize事件用法及代碼示例
注:本文由純淨天空篩選整理自Vijay Sirra大神的英文原創作品 HTML | DOM onvolumechange Event。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
