HTML DOM中的tonggle事件在用户打开或关闭<details>元素时发生。 <details>标签用于内容/信息,该内容/信息最初是隐藏的,但如果用户希望看到它,则可以显示。
用法:
- 在HTML中:
<element ontoggle="Script">
- 在JavaScript中:
object.ontoggle = function(){Script}; - 在JavaScript中,使用addEventListener()方法:
object.addEventListener("toggle", Script);
例:
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM ontoggle Event</title>
</head>
<body>
<center>
<h1 style="color:green">GeeksforGeeks</h1>
<h2>HTML DOM ontoggle Event</h2>
<details id="detailsID">
<summary>Show details</summary>
<p>
5th Floor, A-118,
Sector-136, Noida, Uttar Pradesh - 201305
feedback@geeksforgeeks.org
</p>
</details>
</center>
<script>
document.getElementById(
"detailsID").addEventListener("toggle", GFGfun);
function GFGfun() {
alert("ontoggle");
}
</script>
</body>
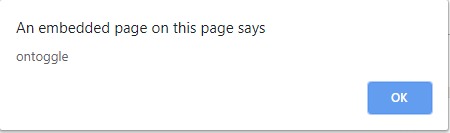
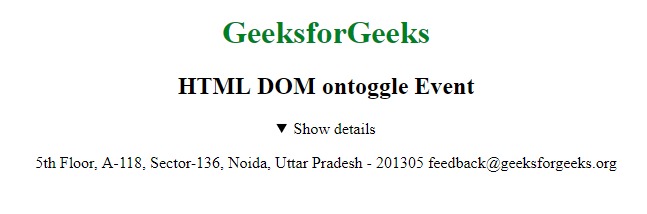
</html>输出:
之前:

后:


支持的浏览器:下面列出了DOM onggle Event支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- 苹果Safari
- Opera
相关用法
- HTML ontoggle用法及代码示例
- HTML oninvalid事件用法及代码示例
- HTML onfocus事件用法及代码示例
- HTML onscroll事件用法及代码示例
- HTML onpageshow事件用法及代码示例
- HTML onplay事件用法及代码示例
- HTML onplaying事件用法及代码示例
- HTML onprogress事件用法及代码示例
- HTML onratechange事件用法及代码示例
- HTML ondragend事件用法及代码示例
- HTML ondblclick事件用法及代码示例
- HTML oncut事件用法及代码示例
- HTML oncopy事件用法及代码示例
- HTML ondragenter事件用法及代码示例
- HTML onreset事件用法及代码示例
注:本文由纯净天空筛选整理自Vijay Sirra大神的英文原创作品 HTML | DOM ontoggle Event。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
