DOM offsetWidth属性用于以整数形式返回元素的布局宽度。以像素为单位。它包括宽度,边框,填充和垂直滚动条,但不包括边距。如果元素是隐藏的,则返回0。
用法:
element.offsetWidth
返回值:它以整数形式返回元素的布局宽度。
范例1:
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style offsetWidth Property
</title>
<style>
#GFG {
height:150px;
width:300px;
padding:10px;
margin:15px;
background-color:green;
}
</style>
</head>
<body>
<h2>DOM Style offsetWidth Property</h2>
<div id="GFG">
<b>Information about this div:</b>
<p id="demo"></p>
</div>
<button type="button" onclick="Geeks()">
Submit
</button>
<script>
function Geeks() {
var elmnt = document.getElementById("GFG");
var txt = "Width including padding and border:"
+ elmnt.offsetWidth + "px";
document.getElementById("demo").innerHTML = txt;
}
</script>
</body>
</html>输出:
之前单击按钮:

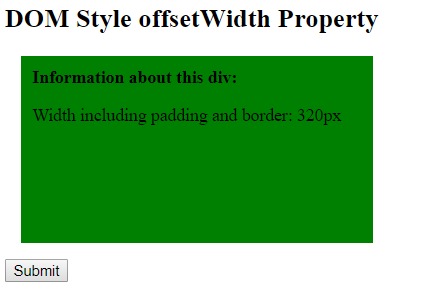
单击按钮后:

范例2:
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style offsetWidth Property
</title>
<style>
#GFG {
height:150px;
width:300px;
padding:10px;
margin:15px;
background-color:green;
}
</style>
</head>
<body>
<h2>DOM Style offsetWidth Property</h2>
<div id="GFG">
<b>Information about this div:</b>
<br>
<p id="demo"></p>
</div>
<button type="button" onclick="Geeks()">
Submit
</button>
<script>
function Geeks() {
var elmnt = document.getElementById("GFG");
var txt = "";
txt += "Width with padding:"
+ elmnt.clientWidth + "px<br>";
txt += "Width with padding and border:"
+ elmnt.offsetWidth + "px";
document.getElementById("demo").innerHTML = txt;
}
</script>
</body>
</html> 输出:
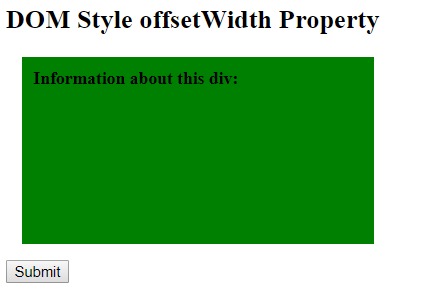
之前单击按钮:

单击按钮后:

支持的浏览器:下面列出了DOM offsetWidth属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- 火狐浏览器
- Opera
- 苹果浏览器
相关用法
- HTML DOM dir用法及代码示例
- HTML DOM id用法及代码示例
- HTML Map name用法及代码示例
- HTML DOM value用法及代码示例
- HTML DOM name用法及代码示例
- HTML DOM URL用法及代码示例
- HTML DOM specified用法及代码示例
- HTML Bdo dir用法及代码示例
- HTML li value用法及代码示例
- HTML Ol reversed用法及代码示例
- HTML DOM scrollHeight用法及代码示例
- HTML DOM classList用法及代码示例
- HTML Button value用法及代码示例
- HTML DOM children用法及代码示例
注:本文由纯净天空筛选整理自sarthak_ishu11大神的英文原创作品 HTML | DOM offsetWidth Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
