classList属性是一个只读属性。此属性使用“classList.length”属性,该属性以DOMTokenlist(以空格分隔的标记集)的形式返回元素的类名称。但是,此属性是在元素上使用添加,删除和切换CSS类。
注意:IE9和更早版本不支持classList属性。
用法:
const elementClasses = elementNodeReference.classList;
方法:
- add(class1,class2,…):向元素添加一个以上的类。如果元素的class属性中已经存在上述类,则将其忽略。
- remove(class1,class2,…):从element中删除指定的类。不存在的类不会引发错误。
- contains(class):检查元素的class属性中是否存在指定的class值。相应地返回布尔值。
- item(index):这将按类别集合中的索引返回类别值。如果索引超出范围,则返回null。
- toggle(class, force):在元素的类名之间切换。
- 第一个参数从元素中删除指定的类,并返回false。如果类不存在,则将类添加到元素中,并返回true。
- 可选的第二个参数是一个布尔值,用于强制添加或删除该类。当存在第二个参数且其值为true时,添加指定的类值,如果其值为false,则强制删除指定的类,无论该类是否存在。
示例1:添加和删除类。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM classList Property
</title>
<style>
.mystyle {
align:center;
border:1px solid black;
height:100px;
padding-top:35px;
background:lightgreen;
color:Black;
font-size:70px;
}
</style>
</head>
<body>
<p>
Click the buttons to see the add and
remove of "mystyle" class to DIV.
</p>
<button onclick="myFunction()">
Add class
</button>
<div id="myDIV">
GeeksforGeeks
</div>
<script>
function myFunction() {
document.getElementById(
"myDIV").classList.add("mystyle");
}
function Remove() {
document.getElementById(
"myDIV").classList.remove("mystyle");
}
</script>
<button onclick="Remove()">Remove class</button>
</body>
</html>输出:
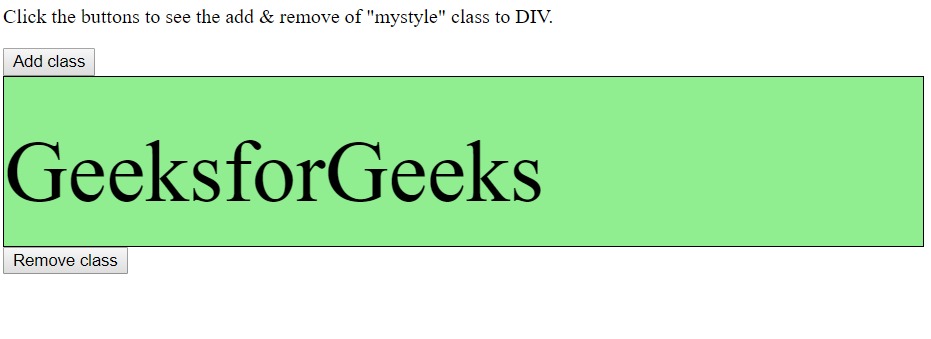
- 在添加课程之前

- 点击添加课程按钮后

- 单击删除课程按钮后

示例2:在课程之间切换
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM classList Property
</title>
<style>
.mystyle {
align:center;
border:1px solid black;
height:100px;
padding-top:35px;
background:lightgreen;
color:Black;
font-size:70px;
}
.newClassName {
align:center;
border:1px solid black;
height:50px;
padding-top:35px;
background:green;
color:white;
font-size:50px;
}
</style>
</head>
<body>
<p>
Click the buttons to see the add and
remove of "mystyle" class to DIV.
</p>
<button onclick="myFunction()">
toggle
</button>
<div id="myDIV" class="mystyle">
GeeksforGeeks
</div>
<script>
function myFunction() {
document.getElementById(
"myDIV").classList.toggle("newClassName");
}
</script>
</body>
</html>输出:
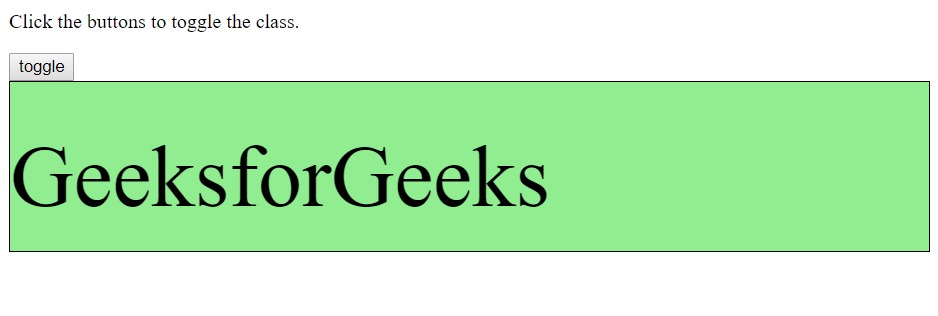
- 切换之前

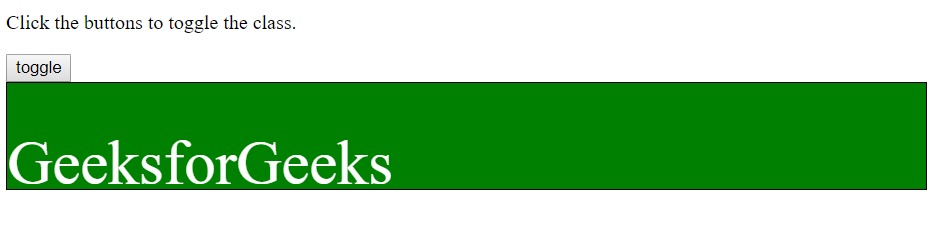
- 切换后

示例3:
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM classList Property
</title>
<style>
.mystyle {
width:500px;
height:50px;
}
.anotherClass {
background-color:lightGreen;
}
.thirdClass {
text-align:center;
font-size:25px;
color:black;
margin-bottom:10px;
}
</style>
</head>
<body>
<div id="myDIV" class="mystyle anotherClass thirdClass">
GeeksforGeeks
</div>
<button onclick="myFunction()">
click to count the classes
</button>
<p id="demo"></p>
<script>
function myFunction() {
var x = document.getElementById(
"myDIV").classList.length;
document.getElementById("demo").innerHTML = x;
}
</script>
</body>
</html>输出:
- 点击之前

- 点击后

支持的浏览器:DOM classList属性支持的浏览器如下:
- 谷歌浏览器8.0
- Internet Explorer 10.0
- 火狐3.6
- Opera 11.5
- Safari 5.1
相关用法
- HTML Map name用法及代码示例
- HTML DOM name用法及代码示例
- HTML li value用法及代码示例
- HTML DOM specified用法及代码示例
- HTML DOM value用法及代码示例
- HTML DOM dir用法及代码示例
- HTML DOM id用法及代码示例
- HTML Bdo dir用法及代码示例
- HTML DOM URL用法及代码示例
- HTML Button name用法及代码示例
- HTML IFrame name用法及代码示例
- HTML DOM attributes用法及代码示例
- HTML DOM accessKey用法及代码示例
- HTML Textarea name用法及代码示例
- HTML Button value用法及代码示例
注:本文由纯净天空筛选整理自ashishsaini3大神的英文原创作品 HTML | DOM classList Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
