DOM子元素属性用于返回指定元素的所有子元素的HTMLcollection。集合中的元素可以通过索引号访问。它与childNodes不同,因为childNodes包含所有节点(即,它也包含文本和注释节点),但另一方面,子级仅包含元素节点。这是一个只读属性。
用法:
element.children
返回值:它返回可以通过索引访问的元素节点的集合。
范例1:本示例返回列表项的数量。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM children Property
</title>
<!-- Script to count children of parent attribute -->
<script>
function Geeks() {
var count =
document.getElementById("parent").children.length;
document.getElementById("p").innerHTML =
"No of Children:" + count;
}
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>
DOM children Property
</h2>
<p>Searching Algorithms</p>
<ul id="parent">
<li>Merge sort</li>
<li>Quick sort</li>
</ul>
<button onclick="Geeks()">
Click Here!
</button>
<p id="p"></p>
</body>
</html>输出:
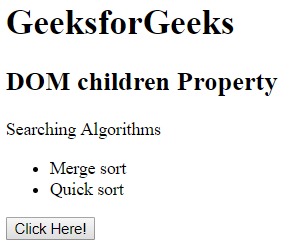
在单击按钮之前:

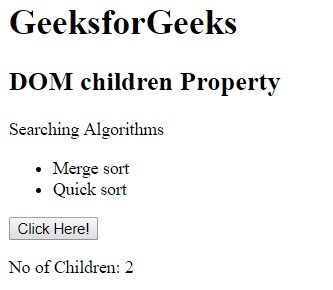
单击按钮后:

范例2:
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM children Property
</title>
<script>
function Geeks() {
var doc =
document.getElementById("parent").children;
var i;
for(i = 0; i < doc.length; i++) {
doc[i].style.color = "white";
doc[i].style.backgroundColor = "green";
}
}
</script>
</head>
<body style = "text-align:center">
<h1 style = "color:green;">
GeeksforGeeks
</h1>
<h2>
DOM children Property
</h2>
<div id = "parent">
<p>
A computer science portal for geeks.
</p>
<p>
Geeks classes an extensive programme for geeks.
</p>
</div>
<button onclick = "Geeks()">Click me!</button>
</body>
</html> 输出:
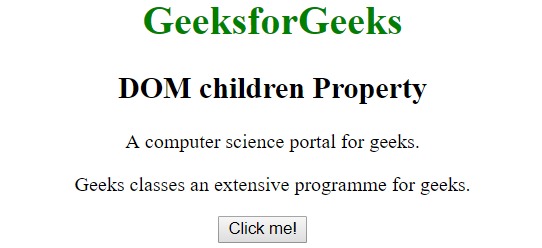
在单击按钮之前:

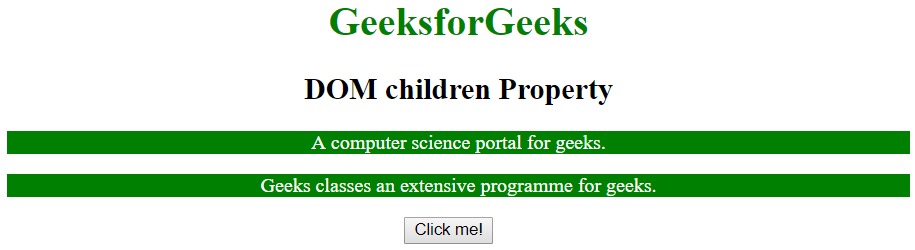
单击按钮后:

支持的浏览器:DOM children属性支持的浏览器如下:
- 谷歌浏览器2.0
- Internet Explorer 9.0 *
- Firefox 3.5
- Opera 10.0
- 苹果Safari 4.0
相关用法
- PHP SimpleXMLElement children()用法及代码示例
- Javascript children和childNodes的区别用法及代码示例
- HTML DOM URL用法及代码示例
- HTML DOM value用法及代码示例
- HTML li value用法及代码示例
- HTML DOM dir用法及代码示例
- HTML Bdo dir用法及代码示例
- HTML DOM specified用法及代码示例
- HTML Map name用法及代码示例
- HTML DOM id用法及代码示例
- HTML DOM name用法及代码示例
- HTML Parameter name用法及代码示例
注:本文由纯净天空筛选整理自Vishal Chaudhary 2大神的英文原创作品 HTML | DOM children Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
