DOM childNodes:childNodes 属性是 JavaScript 中 Node 的属性,用于返回子节点的 Nodelist。节点列表项是对象,而不是字符串,可以使用索引号访问它们。第一个子节点从索引处开始0。
用法
element.childNodes
DOM children:子元素是元素的一个属性,它将元素的子元素作为对象返回。
用法
element.children
child 和 childNodes 属性之间的主要区别在于,children 作用于元素,而 childNodes 作用于节点,包括文本和注释节点等非元素节点。
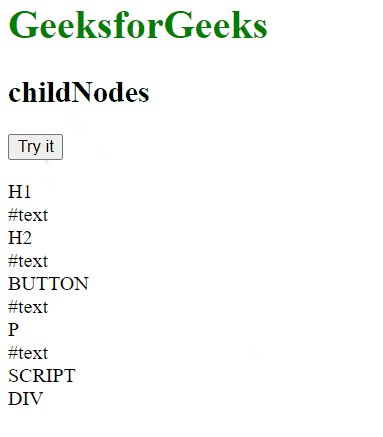
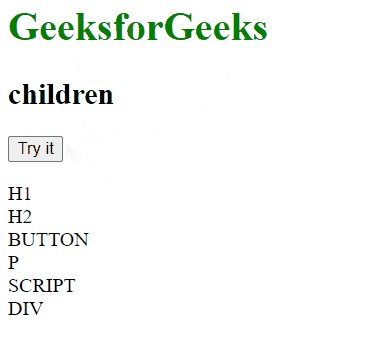
示例 1:此示例说明了 childNodes 的属性。
html
<h1 style="color:green">GeeksforGeeks</h1>
<h2>childNodes</h2>
<button onclick="childNode()">
Try it
</button>
<p id="geek"></p>
<script>
function childNode() {
//accessing all the child nodes present in our code
var childNode =
document.body.childNodes;
var string = "";
var i;
for (i = 0; i < childNode.length; i++) {
string = string + childNode[i].nodeName + "<br>";
}
//appending the child nodes to paragraph with id "geek"
document.getElementById(
"geek").innerHTML = string;
}
</script>输出:

JavaScript 中的 child 和 childNode 有什么区别?
示例 2:这个例子说明了孩子的属性。
html
<h1 style="color:green">GeeksforGeeks</h1>
<h2>children</h2>
<button onclick="myChildren()">
Try it
</button>
<p id="geek"></p>
<script>
function myChildren() {
var c = document.body.children;
var string = "";
var i;
for (i = 0; i < c.length; i++) {
string = string + c[i].tagName + "<br>";
}
document.getElementById(
"geek").innerHTML = string;
}
</script>输出:

JavaScript 中的 child 和 childNode 有什么区别?
相关用法
- Javascript compile()用法及代码示例
- Javascript console.log()用法及代码示例
- Javascript call和apply的区别用法及代码示例
- Javascript Atomics.add( )用法及代码示例
- Javascript Atomics.and()用法及代码示例
- Javascript Atomics.compareExchange( )用法及代码示例
- Javascript Atomics.exchange( )用法及代码示例
- Javascript Atomics.isLockFree( )用法及代码示例
- Javascript Atomics.load( )用法及代码示例
- Javascript Atomics.or( )用法及代码示例
- Javascript Atomics.store( )用法及代码示例
- Javascript Atomics.sub( )用法及代码示例
- Javascript Atomics.xor()用法及代码示例
- Javascript Date.UTC( )用法及代码示例
- Javascript array.flatMap()用法及代码示例
- Javascript Array.of()用法及代码示例
- Javascript array.includes()用法及代码示例
- Javascript Array.isArray()用法及代码示例
- Javascript array.keys()用法及代码示例
- Javascript array.reduceRight()用法及代码示例
- Javascript array.toLocaleString()用法及代码示例
- Javascript array.values()用法及代码示例
- Javascript arrayBuffer.byteLength用法及代码示例
- Javascript ArrayBuffer.isView()用法及代码示例
- Javascript boolean.toString()用法及代码示例
注:本文由纯净天空筛选整理自Abhishek7大神的英文原创作品 What is the difference between children and childNodes in JavaScript?。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
