DOM childNodes:childNodes 屬性是 JavaScript 中 Node 的屬性,用於返回子節點的 Nodelist。節點列表項是對象,而不是字符串,可以使用索引號訪問它們。第一個子節點從索引處開始0。
用法
element.childNodes
DOM children:子元素是元素的一個屬性,它將元素的子元素作為對象返回。
用法
element.children
child 和 childNodes 屬性之間的主要區別在於,children 作用於元素,而 childNodes 作用於節點,包括文本和注釋節點等非元素節點。
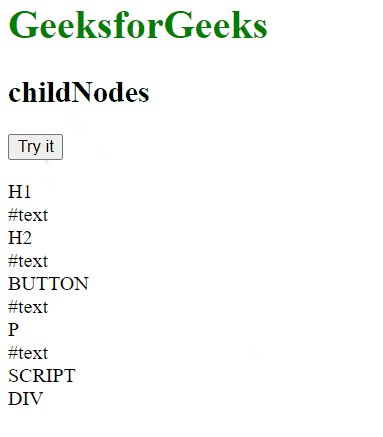
示例 1:此示例說明了 childNodes 的屬性。
html
<h1 style="color:green">GeeksforGeeks</h1>
<h2>childNodes</h2>
<button onclick="childNode()">
Try it
</button>
<p id="geek"></p>
<script>
function childNode() {
//accessing all the child nodes present in our code
var childNode =
document.body.childNodes;
var string = "";
var i;
for (i = 0; i < childNode.length; i++) {
string = string + childNode[i].nodeName + "<br>";
}
//appending the child nodes to paragraph with id "geek"
document.getElementById(
"geek").innerHTML = string;
}
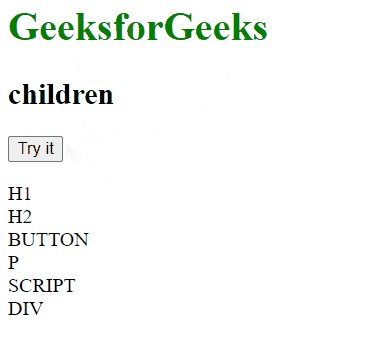
</script>輸出:

JavaScript 中的 child 和 childNode 有什麽區別?
示例 2:這個例子說明了孩子的屬性。
html
<h1 style="color:green">GeeksforGeeks</h1>
<h2>children</h2>
<button onclick="myChildren()">
Try it
</button>
<p id="geek"></p>
<script>
function myChildren() {
var c = document.body.children;
var string = "";
var i;
for (i = 0; i < c.length; i++) {
string = string + c[i].tagName + "<br>";
}
document.getElementById(
"geek").innerHTML = string;
}
</script>輸出:

JavaScript 中的 child 和 childNode 有什麽區別?
相關用法
- Javascript compile()用法及代碼示例
- Javascript console.log()用法及代碼示例
- Javascript call和apply的區別用法及代碼示例
- Javascript Atomics.add( )用法及代碼示例
- Javascript Atomics.and()用法及代碼示例
- Javascript Atomics.compareExchange( )用法及代碼示例
- Javascript Atomics.exchange( )用法及代碼示例
- Javascript Atomics.isLockFree( )用法及代碼示例
- Javascript Atomics.load( )用法及代碼示例
- Javascript Atomics.or( )用法及代碼示例
- Javascript Atomics.store( )用法及代碼示例
- Javascript Atomics.sub( )用法及代碼示例
- Javascript Atomics.xor()用法及代碼示例
- Javascript Date.UTC( )用法及代碼示例
- Javascript array.flatMap()用法及代碼示例
- Javascript Array.of()用法及代碼示例
- Javascript array.includes()用法及代碼示例
- Javascript Array.isArray()用法及代碼示例
- Javascript array.keys()用法及代碼示例
- Javascript array.reduceRight()用法及代碼示例
- Javascript array.toLocaleString()用法及代碼示例
- Javascript array.values()用法及代碼示例
- Javascript arrayBuffer.byteLength用法及代碼示例
- Javascript ArrayBuffer.isView()用法及代碼示例
- Javascript boolean.toString()用法及代碼示例
注:本文由純淨天空篩選整理自Abhishek7大神的英文原創作品 What is the difference between children and childNodes in JavaScript?。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
