HTML | DOM对象数据属性用于设置或返回<object>元素的data属性的值。 data属性用于指定对象将使用的资源的URL。
用法:
- 返回数据属性。
objObject.data
- 用于设置数据属性。
objObject.data = URL
属性值:它包含值,即URL,它指定资源的URL。
- 绝对网址:
- 相对网址:它指向网站内的链接。
例:本示例返回一个数据属性。
<!DOCTYPE html>
<html>
<body>
<center>
<object id="myobject"
data="HelloGeeks.swf"
width="400"
height="100"
name="myGeeks"
form="myGeeks"
data=
"https://media.geeksforgeeks.org/wp-content/uploads/geek-8.png">
</object>
<h2>DOM Object data Property</h2>
<button onclick="Geeks()">
Click it
</button>
<p id="gfg"
style="color:green;
font-size:25px;">
</p>
</center>
<script>
function Geeks() {
// Accessing Object element.
var x =
document.getElementById(
"myobject").data;
document.getElementById(
"gfg").innerHTML = x;
}
</script>
</body>
</html>输出:
在单击按钮之前:

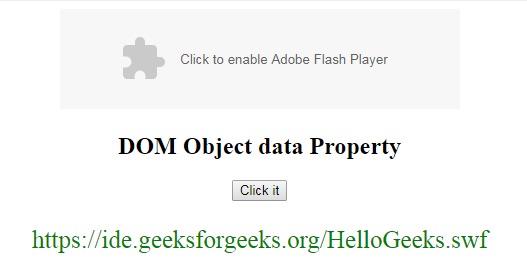
单击按钮后:

支持的浏览器:
- 谷歌浏览器
- 火狐浏览器
- Edge
- Safari
- Opera
相关用法
- HTML <object> data属性用法及代码示例
- HTML Object name用法及代码示例
- HTML Object Height用法及代码示例
- HTML Object type用法及代码示例
- HTML Object width用法及代码示例
- HTML Object form用法及代码示例
- HTML InputEvent data用法及代码示例
- HTML DOM Object用法及代码示例
- CSS object-position用法及代码示例
- HTML DOM Nav用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Object data Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
