HTML DOM中的InputEvent数据属性用于返回使用该事件插入的字符。 InputEvent数据属性是一个只读属性,它返回一个表示插入的字符的字符串。
用法:
event.data
返回值:它从文本字段返回输入数据。
下面的程序演示了HTML中的InputEvent数据属性:
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM InputEvent data Property
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>InputEvent data Property</h2>
<input type="text" id="GFG" oninput="myGeeks(event)">
<p>Inserted character:<span id="test"></span></p>
<script>
function myGeeks(event) {
document.getElementById("test").innerHTML
= event.data;
}
</script>
</body>
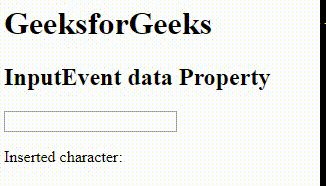
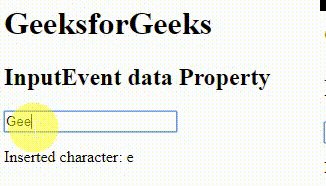
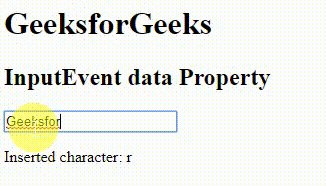
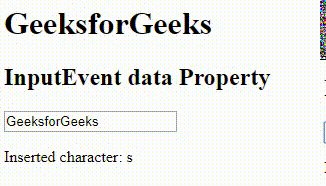
</html> 输出:

支持的浏览器:下面列出了InputEvent数据属性支持的浏览器:
- Opera
- 谷歌浏览器
- 苹果Safari
相关用法
- HTML InputEvent inputType用法及代码示例
- HTML Object data用法及代码示例
- JQuery event.data用法及代码示例
- HTML <data>用法及代码示例
- HTML data value用法及代码示例
- HTML data属性用法及代码示例
- HTML <object> data属性用法及代码示例
- HTML DOM specified用法及代码示例
- HTML DOM name用法及代码示例
- HTML DOM URL用法及代码示例
- HTML li value用法及代码示例
注:本文由纯净天空筛选整理自Shubrodeep Banerjee大神的英文原创作品 HTML | DOM InputEvent data Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
