HTML DOM中的InputEvent數據屬性用於返回使用該事件插入的字符。 InputEvent數據屬性是一個隻讀屬性,它返回一個表示插入的字符的字符串。
用法:
event.data
返回值:它從文本字段返回輸入數據。
下麵的程序演示了HTML中的InputEvent數據屬性:
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM InputEvent data Property
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>InputEvent data Property</h2>
<input type="text" id="GFG" oninput="myGeeks(event)">
<p>Inserted character:<span id="test"></span></p>
<script>
function myGeeks(event) {
document.getElementById("test").innerHTML
= event.data;
}
</script>
</body>
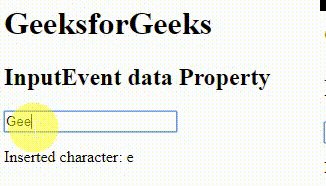
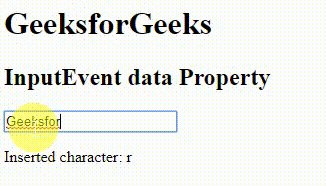
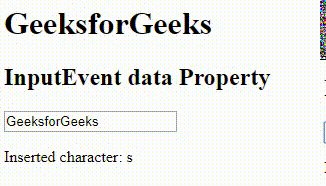
</html> 輸出:

支持的瀏覽器:下麵列出了InputEvent數據屬性支持的瀏覽器:
- Opera
- 穀歌瀏覽器
- 蘋果Safari
相關用法
- HTML InputEvent inputType用法及代碼示例
- HTML Object data用法及代碼示例
- JQuery event.data用法及代碼示例
- HTML <data>用法及代碼示例
- HTML data value用法及代碼示例
- HTML data屬性用法及代碼示例
- HTML <object> data屬性用法及代碼示例
- HTML DOM specified用法及代碼示例
- HTML DOM name用法及代碼示例
- HTML DOM URL用法及代碼示例
- HTML li value用法及代碼示例
注:本文由純淨天空篩選整理自Shubrodeep Banerjee大神的英文原創作品 HTML | DOM InputEvent data Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
