DOM nodeType属性用于查找我们要引用的节点的类型。特定节点的类型以数字形式返回。 DOM nodeType属性是一个只读属性。
返回值:它根据节点的类型返回一个数值。
- 1:如果node是元素节点。
- 2:如果节点是属性节点。
- 3:如果node是文本节点。
- 8:如果节点是注释节点。
用法:
nodeName.nodeType
示例1:
<!DOCTYPE html>
<html>
<head>
<title>
HTML|DOM nodeType Property
</title>
<style>
p,
h5 {
color:green;
}
</style>
</head>
<body style="text-align:center;">
<p id="gfg">
GeeksforGeeks
</p>
<h5>
Welcome to GeeksforGeeks
</h5>
<button onclick="node()">
Click here to know the node type.
</button>
<p id="nodetype"></p>
<script>
function node() {
var geek = document.getElementById("gfg").nodeType;
// innerHTML fetches value of element
// valued "nodetype"
// and update it with new value of variable
// "geek"(nodeType value of geek)
document.getElementById("nodetype").innerHTML = geek;
}
</script>
</body>
</html>输出:
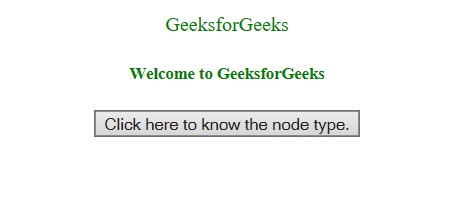
之前:

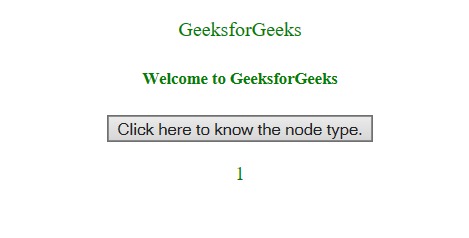
后:

示例2:
<!DOCTYPE html>
<html>
<head>
<title>HTML|DOM nodeType Property</title>
<style>
h5 {
color:green;
}
</style>
</head>
<body style="text-align:center;">
<h3>Welcome to GeeksforGeeks</h3>
<button onclick="nType()">
Click here to know the node type.
</button>
<p id="nodetype"></p>
<script>
// nType() function is used to fetch our node
// and find out its type
function nType() {
var geek = document.body.nodeType;
document.getElementById("nodetype").innerHTML = geek;
}
</script>
</body>
</html>输出:
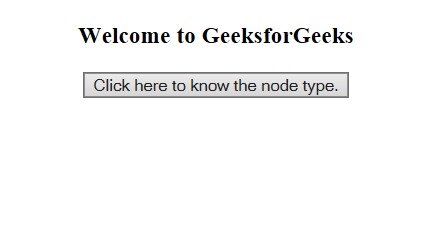
之前:

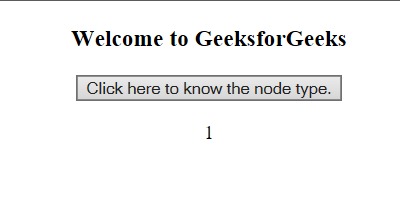
后:

支持的浏览器:
- 谷歌浏览器
- 互联网浏览
- 火狐浏览器
- Opera
- 苹果浏览器
相关用法
- HTML Bdo dir用法及代码示例
- HTML DOM specified用法及代码示例
- HTML DOM URL用法及代码示例
- HTML DOM value用法及代码示例
- HTML DOM name用法及代码示例
- HTML li value用法及代码示例
- HTML Map name用法及代码示例
- HTML DOM dir用法及代码示例
- HTML DOM id用法及代码示例
- HTML DOM nextElementSibling用法及代码示例
- HTML DOM implementation用法及代码示例
- HTML DOM title用法及代码示例
- HTML DOM innerHTML用法及代码示例
- HTML DOM baseURI用法及代码示例
- HTML Input URL value用法及代码示例
注:本文由纯净天空筛选整理自Abhishek7大神的英文原创作品 HTML | DOM nodeType Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
