HTML DOM 中的 HTML Keygen keytype 属性用于设置或返回 keygen 元素的 keytype 属性的值。 keytype 属性用于定义将使用的键的类型。
用法:
它返回一个 keytype 属性。
keygenObject.keytype
它用于设置 keytype 属性。
keygenObject.keytype = "rsa|dsa|ec"
属性值:
- rsa:这是一个默认值。它定义了一个 RSA 安全算法。它为用户提供了 RSA key 强度的选择。
- dsa:它定义了一个 DSA 安全算法。它为用户提供了 DSA key 大小的选择。
- ec:它定义了一个 EC 安全算法。它为用户提供了 EC key 强度的选择。
返回值:它返回一个字符串值,该值表示所使用的键的类型。
例:此示例设置并返回 keytype 属性。
HTML
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
color:green;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML DOM Keygen keytype Property</h2>
<br>
<form id="formID">
Username:<input type="text" name="uname">
<br><br> Encryption:
<keygen id="keygenID" form="formID"
name="secure" keytype="rsa" autofocus>
<input type="submit">
</form>
<button onclick="display()">Display</button>
<button onclick="set_name()">Set</button>
<p id="test"></p>
<script>
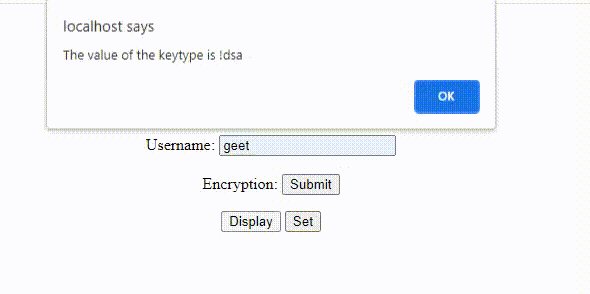
function display() {
var d = document.getElementById("keygenID").keytype;
alert(
"The value of the keytype is !" + d
);
}
function set_name() {
var g = document.getElementById("keygenID")
.keytype = "dsa";
alert(
"The value of the Keytype "
+ "attribute was changed to " + g
);
}
</script>
</body>
</html>输出:

支持的浏览器:
- 谷歌浏览器
- Firefox
- Safari
- Opera
相关用法
- HTML DOM Keygen form属性用法及代码示例
- HTML DOM Keygen type属性用法及代码示例
- HTML DOM Keygen name属性用法及代码示例
- HTML DOM Keygen autofocus属性用法及代码示例
- HTML DOM Keygen disabled属性用法及代码示例
- HTML DOM Keygen用法及代码示例
- HTML keygen用法及代码示例
- HTML name属性用法及代码示例
- HTML disabled属性用法及代码示例
- HTML DOM HTML用法及代码示例
- HTML DOM lang用法及代码示例
- HTML Style backgroundClip用法及代码示例
- HTML Style borderTop用法及代码示例
- HTML Meter max用法及代码示例
- HTML Input Hidden value用法及代码示例
- HTML Textarea autofocus用法及代码示例
- HTML Style columnGap用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML DOM Keygen keytype Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
