HTML DOM keygen 对象用于表示 <keygen> 元素。 <keygen> 元素将使用 HTML DOM document.createElement() 方法创建并由 getElementById() 访问。它是 HTML5 中的新函数。
用法:
document.getElementById("ID">);属性值
- 自动对焦:用于设置或返回页面加载时keygen元素是否获得焦点。
- challenge:它用于设置或返回 keygen 元素的挑战属性的值。
- 残障人士:它用于设置或返回 keygen 元素是否被禁用。
- 形式:It 返回包含 keygen 元素的表单的引用。
- key 类型:它用于设置或返回 keygen 元素的 keytype 属性的值。
- 名称: 它用于设置或返回 keygen 元素的 name 属性的值。
- 类型: 它返回 keygen 字段的表单元素类型。
范例1:以下示例演示了访问 <keygen> 元素。
HTML
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML DOM Keygen Object</h2>
<br>
<form id="myGeeks">
Username:<input type="text" name="uname">
<br><br> Encryption:
<keygen id="Geeks" form="myGeeks"
name="secure" autofocus>
<input type="submit">
</form>
<p>
To find out whether the keygen element
automatically gets focus on page load or
not, click the "Check" button.
</p>
<button onclick="My_focus()">Check</button>
<p id="test"></p>
<script>
function My_focus() {
var d = document.getElementById("Geeks").autofocus;
document.getElementById("test").innerHTML = d;
}
</script>
</body>
</html>输出:

创建一个注册机对象:
document.createElement()
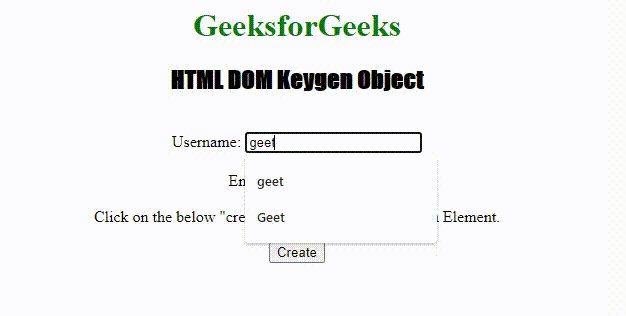
范例2:
HTML
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML DOM Keygen Object</h2>
<br>
<form id="myGeeks">
Username:<input type="text" name="uname">
<br><br> Encryption:
<input type="submit">
</form>
<p>
Click on the below "create" button
to create a Keygen Element.
</p>
<button onclick="create()">Create</button>
<p id="test"></p>
<script>
function create() {
var x = document.createElement("KEYGEN");
x.setAttribute("name", "security");
document.body.appendChild(x);
alert("A kEYGEN element is created");
}
</script>
</body>
</html>输出:

支持的浏览器:
- 谷歌浏览器
- Opera
- 不支持 Internet Explorer
- Firefox
- 苹果Safari
相关用法
- HTML DOM Keygen form属性用法及代码示例
- HTML DOM Keygen type属性用法及代码示例
- HTML DOM Keygen keytype属性用法及代码示例
- HTML DOM Keygen name属性用法及代码示例
- HTML DOM Keygen autofocus属性用法及代码示例
- HTML DOM Keygen disabled属性用法及代码示例
- HTML keygen用法及代码示例
- HTML name属性用法及代码示例
- HTML disabled属性用法及代码示例
- HTML DOM Object用法及代码示例
- HTML DOM HTML用法及代码示例
- HTML DOM Object useMap属性用法及代码示例
- HTML DOM Input Week用法及代码示例
- HTML DOM Header用法及代码示例
- HTML DOM Footer用法及代码示例
- HTML DOM Span用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML DOM Keygen Object。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
