HTML DOM 中的 keygen autofocus 属性用于设置或返回 <keygen> 元素的 autofocus 属性的值。 autofocus 属性用于定义 keygen 元素是否在页面加载或刷新时自动获得焦点。
用法:
返回自动对焦属性。
keygenObject.autofocus
设置自动对焦属性。
keygenObject.autofocus = true|false
属性值:
- 真|假:它用于指定在页面加载或刷新时 keygen 元素是否应该获得焦点。默认为假。
返回值:它返回一个布尔值,表示 keygen 元素是否必须聚焦。
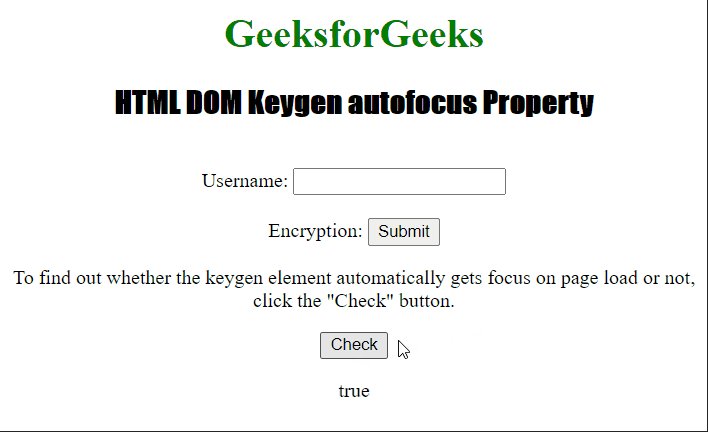
范例1:下面的示例说明了如何返回自动对焦属性。
HTML
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML DOM Keygen autofocus Property</h2>
<br>
<form id="myGeeks">
Username:<input type="text" name="uname">
<br><br> Encryption:
<keygen id = "Geeks"form="myGeeks"
name="secure" autofocus>
<input type="submit">
</form>
<p>
To find out whether the keygen element
automatically gets focus on page load
or ot, click the "Check" button.
</p>
<button onclick="My_focus()">Check</button>
<p id="test"></p>
<script>
function My_focus() {
var d = document.getElementById("Geeks").autofocus;
document.getElementById("test").innerHTML = d;
}
</script>
</body>
</html>输出:

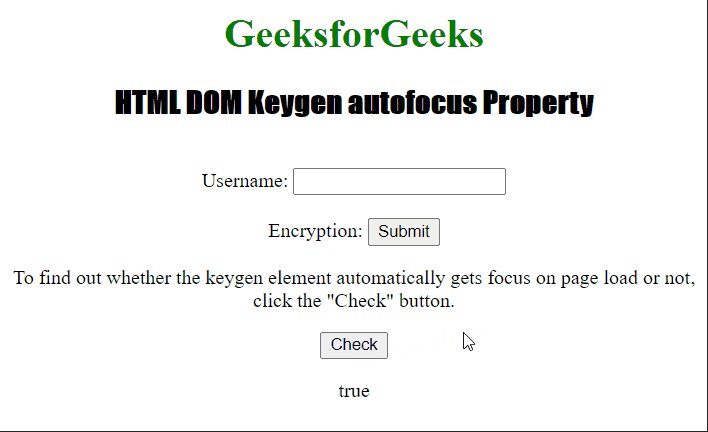
范例2:下面的示例演示如何设置自动对焦属性。
HTML
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML DOM Keygen autofocus Property</h2>
<br>
<form id="myGeeks">
Username:<input type="text" name="uname">
<br><br> Encryption:
<keygen id="Geeks" form="myGeeks"
name="secure" autofocus>
<input type="submit">
</form>
<p>
To set the autofocus property,
click on "set" Button.
</p>
<button onclick="set_focus()">set</button>
<p id="test"></p>
<script>
function set_focus() {
var d = document.getElementById(
"Geeks").autofocus = "false";
document.getElementById("test").innerHTML = d;
}
</script>
</body>
</html>输出:

相关用法
- HTML DOM Keygen form属性用法及代码示例
- HTML DOM Keygen type属性用法及代码示例
- HTML DOM Keygen keytype属性用法及代码示例
- HTML DOM Keygen name属性用法及代码示例
- HTML DOM Keygen disabled属性用法及代码示例
- HTML Textarea autofocus用法及代码示例
- HTML Input Time autofocus用法及代码示例
- HTML Button autofocus用法及代码示例
- HTML Input Email autofocus用法及代码示例
- HTML Input Password autofocus用法及代码示例
- HTML Input Text autofocus用法及代码示例
- HTML Input Submit autofocus用法及代码示例
- HTML Input Number autofocus用法及代码示例
- HTML Input Reset autofocus用法及代码示例
- HTML Input Search autofocus用法及代码示例
- HTML Input Range autofocus用法及代码示例
- HTML Input Week autofocus用法及代码示例
- HTML Input Month autofocus用法及代码示例
- HTML Input URL autofocus用法及代码示例
- HTML Input Radio autofocus用法及代码示例
- HTML Input Button autofocus用法及代码示例
- HTML Input Color autofocus用法及代码示例
- HTML Input image autofocus用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML DOM Keygen autofocus Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
