HTML DOM中的Input DatetimeLocal stepDown()方法用于将Local datetime字段的值减少指定的数字。它只能在分钟上使用。年,月,日,小时,秒或毫秒不受stepDown()方法的影响。
用法
datetimelocalObject.stepDown(number)
参数:它包含单个参数号,用于指定本地日期时间字段应减少的分钟数。
以下示例程序旨在说明HTML DOM中的DatetimeLocal stepDown方法:
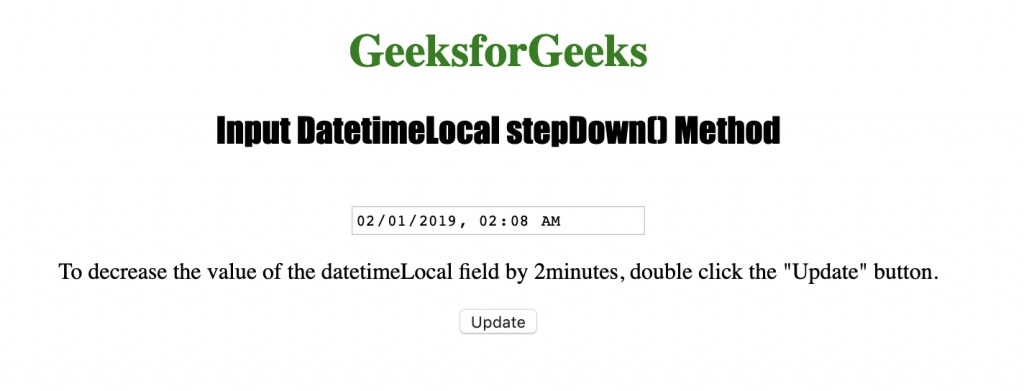
例:本示例使用stepDown()方法将分钟值减少2。
<!DOCTYPE html>
<html>
<head>
<title>
Input DatetimeLocal stepDown() Method
</title>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2 style="font-family:Impact;">
Input DatetimeLocal stepDown() Method
</h2>
<input type="datetime-local" id="test_DatetimeLocal">
<p>
To decrease the value of the datetimeLocal field
by 2minutes, double click the "Update" button.
</p>
<button ondblclick="My_DatetimeLocal()">
Update
</button>
<!-- Script to use stepDown() method -->
<script>
function My_DatetimeLocal() {
document.getElementById("test_DatetimeLocal").stepDown(2);
}
</script>
</body>
</html> 输出:

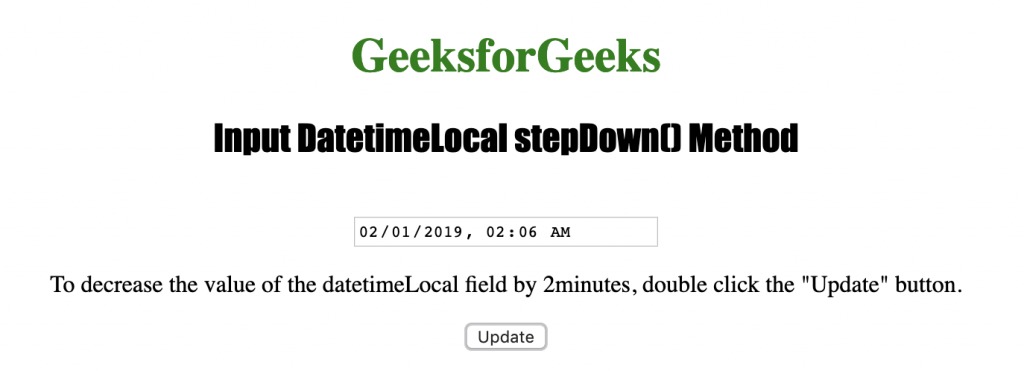
单击按钮后

支持的浏览器:下面列出了Input DatetimeLocal stepDown()方法支持的浏览器:
- 苹果Safari
- Internet Explorer 12.0
- 谷歌浏览器
- Opera
相关用法
- HTML Input Date stepDown()用法及代码示例
- HTML Input Month stepDown()用法及代码示例
- HTML Input Range stepDown()用法及代码示例
- HTML Input Number stepDown()用法及代码示例
- HTML Input Week stepDown()用法及代码示例
- HTML Input Time stepDown()用法及代码示例
- HTML Input DatetimeLocal stepUp()用法及代码示例
- HTML DOM Input DatetimeLocal用法及代码示例
- HTML Input DatetimeLocal value用法及代码示例
- HTML Input DatetimeLocal name用法及代码示例
- HTML Input DatetimeLocal min用法及代码示例
- HTML Input DatetimeLocal max用法及代码示例
- HTML Input DatetimeLocal required用法及代码示例
- HTML Input DatetimeLocal step用法及代码示例
- HTML Input DatetimeLocal type用法及代码示例
注:本文由纯净天空筛选整理自Shubrodeep Banerjee大神的英文原创作品 HTML | DOM Input DatetimeLocal stepDown() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
