Input DatetimeLocal max属性用于设置或返回本地DateTime字段的max属性值。 Input DatetimeLocal max属性用于为本地DateTime字段指定日期和时间的最大值。 Input DatetimeLocal max属性返回一个字符串,该字符串表示允许的最大日期和时间。
用法:
- 要返回max属性:
inputdatetimelocalObject.max
- 设置max属性:
inputdatetimelocalObject.max = YYYY-MM-DDThh:mm:ss.ms
属性值:
- YYYY-MM-DDThh:mm:ssTZD:它用于指定允许的最大日期和时间。
- YYYY:指定年份。
- MM:指定月份。
- DD:指定月份中的某天。
- T:如果还输入时间,则指定分隔符。
- hh:指定小时。
- mm:指定分钟。
- ss:指定秒数。
- ms:指定微秒。
以下示例程序旨在说明Datetimelocal max属性:
例:获取本地DateTime字段允许的最大日期和时间。
<!DOCTYPE html>
<html>
<head>
<title>
Input DatetimeLocal max Property in HTML
</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks
</h1>
<h2>Input DatetimeLocal max Property
</h2>
<br>
<p>The range of date accepted is
between 2019-02-18 10:30:55 and
2019-02-20 12:30:55.
</p>
<input type="datetime-local"
id="Test_DatetimeLocal"
min="2019-02-18T10:30:55"
max="2019-02-20T12:30:55">
<p>to return the max range of the
datetimeLocal field, double click the
"Return Max" button.</p>
<button ondblclick="My_DatetimeLocal()">
Return Max
</button>
<p id="test"></p>
<script>
function My_DatetimeLocal() {
var d = document.getElementById(
"Test_DatetimeLocal").max;
document.getElementById(
"test").innerHTML = d;
}
</script>
</body>
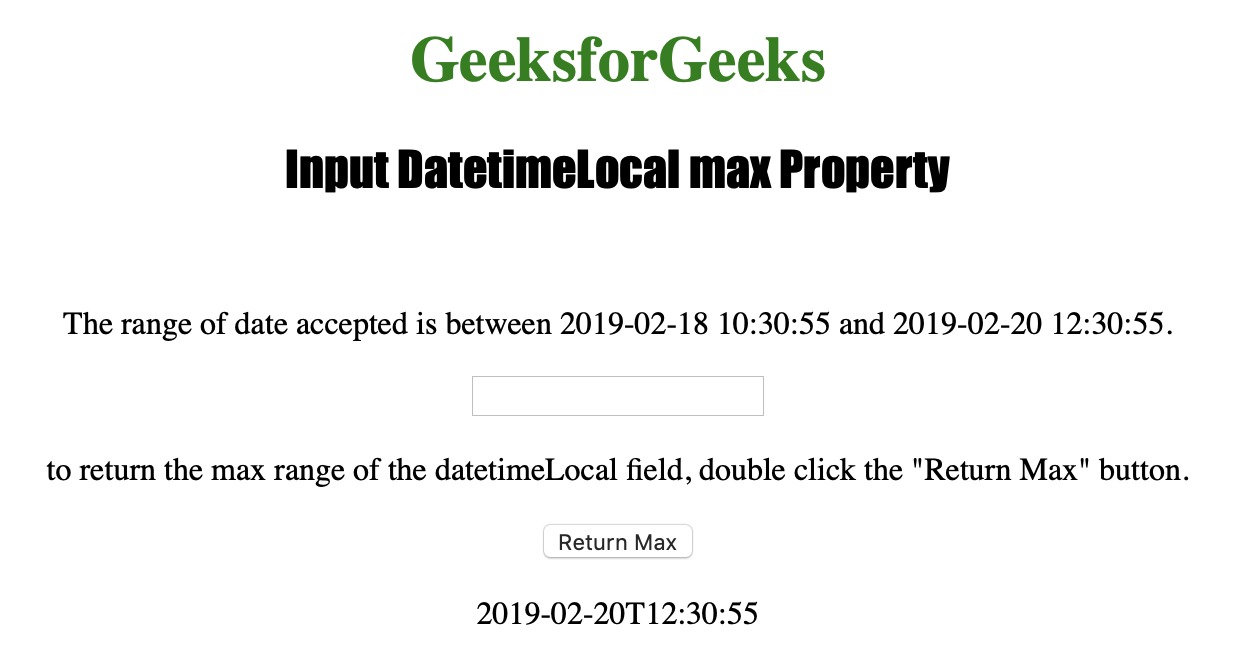
</html>输出:
在单击按钮之前:

单击按钮后:

支持的浏览器:
- 苹果Safari
- IE浏览器
- Firefox
- 谷歌浏览器
- Opera
相关用法
- HTML Input DatetimeLocal min用法及代码示例
- HTML Input DatetimeLocal name用法及代码示例
- HTML Input DatetimeLocal value用法及代码示例
- HTML Input DatetimeLocal readOnly用法及代码示例
- HTML Input DatetimeLocal defaultValue用法及代码示例
- HTML Input DatetimeLocal autocomplete用法及代码示例
- HTML Input DatetimeLocal type用法及代码示例
- HTML Input DatetimeLocal autofocus用法及代码示例
- HTML Input DatetimeLocal required用法及代码示例
- HTML Input DatetimeLocal disabled用法及代码示例
- HTML Input DatetimeLocal form用法及代码示例
- HTML Input DatetimeLocal step用法及代码示例
- HTML DOM Input DatetimeLocal用法及代码示例
- HTML Input DatetimeLocal stepDown()用法及代码示例
- HTML Input DatetimeLocal stepUp()用法及代码示例
注:本文由纯净天空筛选整理自Shubrodeep Banerjee大神的英文原创作品 HTML | DOM Input DatetimeLocal max Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
