Input DatetimeLocal min属性用于设置或返回datetimeLocal字段的min属性值。它用于为datetimeLocal字段指定日期和时间的最小值。它返回一个字符串,该字符串表示允许的最小日期和时间。
用法:
- 它返回Input DatetimeLocal min属性。
inputdatetimelocalObject.min
- 它用于设置Input DatetimeLocal min属性。
datetimelocalObject.min = YYYY-MM-DDThh:mm:ss.ms
属性值:它接受属性值YYYY-MM-DDThh:mm:ssTZD。它用于指定允许的最小日期和时间。
- YYYY:指定年份。
- MM:指定月份。
- DD:指定月份中的某天。
- T:如果还输入时间,则指定分隔符。
- hh:指定小时。
- mm:指定分钟。
- ss:指定秒数。
- ms:指定毫秒。
以下示例程序旨在说明HTML DOM中的DatetimeLocal min属性:
例:本示例返回datetimeLocal字段允许的最小datetime。
<!DOCTYPE html>
<html>
<head>
<title>
Input Datetimelocal min Property in HTML
</title>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2 style="font-family:Impact;">
Input Datetimelocal min Property
</h2><br>
<p>
The range of date accepted is between 2019-02-18
10:30:55 and 2019-02-20 12:30:55.
</p>
<input type="datetime-local" id="Test_DatetimeLocal"
min="2019-02-18T10:30:55" max="2019-02-20T12:30:55">
<p>
To return the min range of the datetimeLocal
field, double click the "Return Min" button.
</p>
<button ondblclick="My_DatetimeLocal()">
Return Min
</button>
<p id="test"></p>
<!-- Script to return Input Datetimelocal
min value -->
<script>
function My_DatetimeLocal() {
var d = document.getElementById("Test_DatetimeLocal").min;
document.getElementById("test").innerHTML = d;
}
</script>
</body>
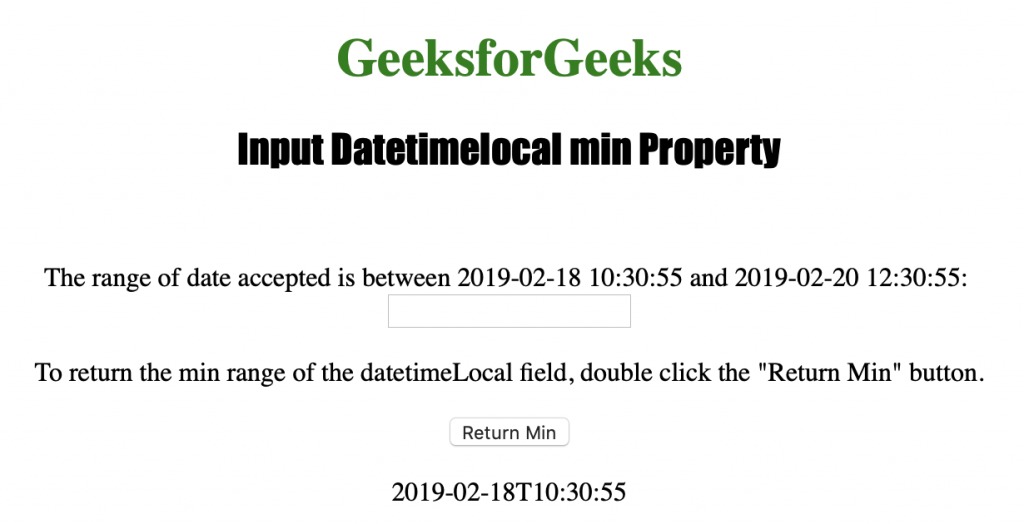
</html> 输出:
在单击按钮之前:

单击按钮后:

支持的浏览器:下面列出了Input DatetimeLocal min属性支持的浏览器:
- 苹果Safari
- IE浏览器
- Firefox
- 谷歌浏览器
- Opera
相关用法
- HTML Input DatetimeLocal max用法及代码示例
- HTML Input DatetimeLocal name用法及代码示例
- HTML Input DatetimeLocal value用法及代码示例
- HTML Input DatetimeLocal readOnly用法及代码示例
- HTML Input DatetimeLocal defaultValue用法及代码示例
- HTML Input DatetimeLocal autocomplete用法及代码示例
- HTML Input DatetimeLocal type用法及代码示例
- HTML Input DatetimeLocal autofocus用法及代码示例
- HTML Input DatetimeLocal required用法及代码示例
- HTML Input DatetimeLocal disabled用法及代码示例
- HTML Input DatetimeLocal form用法及代码示例
- HTML Input DatetimeLocal step用法及代码示例
- HTML DOM Input DatetimeLocal用法及代码示例
- HTML Input DatetimeLocal stepDown()用法及代码示例
- HTML Input DatetimeLocal stepUp()用法及代码示例
注:本文由纯净天空筛选整理自Shubrodeep Banerjee大神的英文原创作品 HTML | DOM Input DatetimeLocal min Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
