HTML DOM中的Input DatetimeLocal stepDown()方法用於將Local datetime字段的值減少指定的數字。它隻能在分鍾上使用。年,月,日,小時,秒或毫秒不受stepDown()方法的影響。
用法
datetimelocalObject.stepDown(number)
參數:它包含單個參數號,用於指定本地日期時間字段應減少的分鍾數。
以下示例程序旨在說明HTML DOM中的DatetimeLocal stepDown方法:
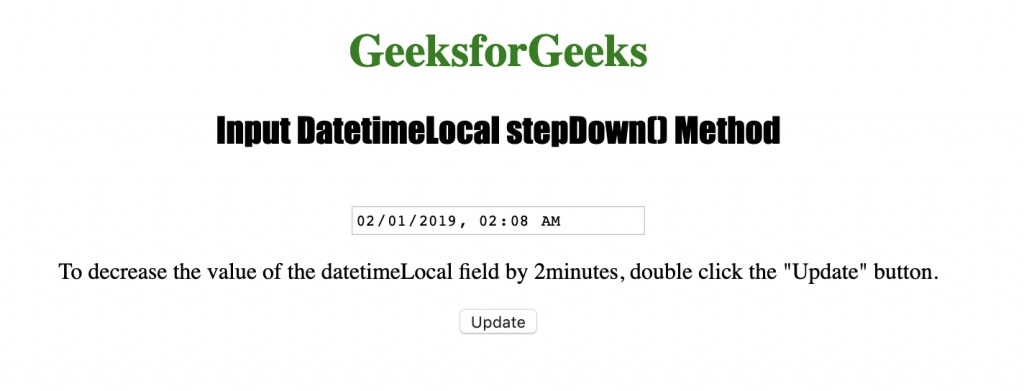
例:本示例使用stepDown()方法將分鍾值減少2。
<!DOCTYPE html>
<html>
<head>
<title>
Input DatetimeLocal stepDown() Method
</title>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2 style="font-family:Impact;">
Input DatetimeLocal stepDown() Method
</h2>
<input type="datetime-local" id="test_DatetimeLocal">
<p>
To decrease the value of the datetimeLocal field
by 2minutes, double click the "Update" button.
</p>
<button ondblclick="My_DatetimeLocal()">
Update
</button>
<!-- Script to use stepDown() method -->
<script>
function My_DatetimeLocal() {
document.getElementById("test_DatetimeLocal").stepDown(2);
}
</script>
</body>
</html> 輸出:

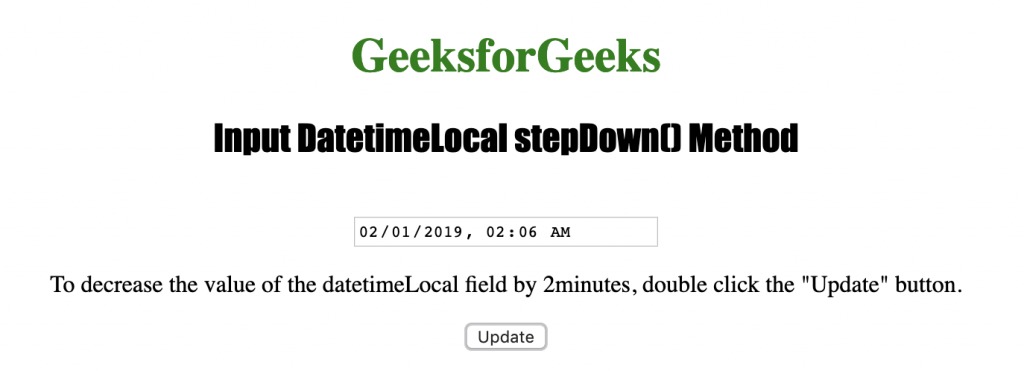
單擊按鈕後

支持的瀏覽器:下麵列出了Input DatetimeLocal stepDown()方法支持的瀏覽器:
- 蘋果Safari
- Internet Explorer 12.0
- 穀歌瀏覽器
- Opera
相關用法
- HTML Input Date stepDown()用法及代碼示例
- HTML Input Month stepDown()用法及代碼示例
- HTML Input Range stepDown()用法及代碼示例
- HTML Input Number stepDown()用法及代碼示例
- HTML Input Week stepDown()用法及代碼示例
- HTML Input Time stepDown()用法及代碼示例
- HTML Input DatetimeLocal stepUp()用法及代碼示例
- HTML DOM Input DatetimeLocal用法及代碼示例
- HTML Input DatetimeLocal value用法及代碼示例
- HTML Input DatetimeLocal name用法及代碼示例
- HTML Input DatetimeLocal min用法及代碼示例
- HTML Input DatetimeLocal max用法及代碼示例
- HTML Input DatetimeLocal required用法及代碼示例
- HTML Input DatetimeLocal step用法及代碼示例
- HTML Input DatetimeLocal type用法及代碼示例
注:本文由純淨天空篩選整理自Shubrodeep Banerjee大神的英文原創作品 HTML | DOM Input DatetimeLocal stepDown() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
