输入日期stepDown()方法用于将日期字段的值递减指定的数字。它只能在几天内使用,而不能在几个月和几年内使用。
用法:
inputdateObject.stepDown(number)
使用的参数:
- number:它用于指定日期字段应减少的天数。
以下示例程序旨在说明Date stepDown属性:
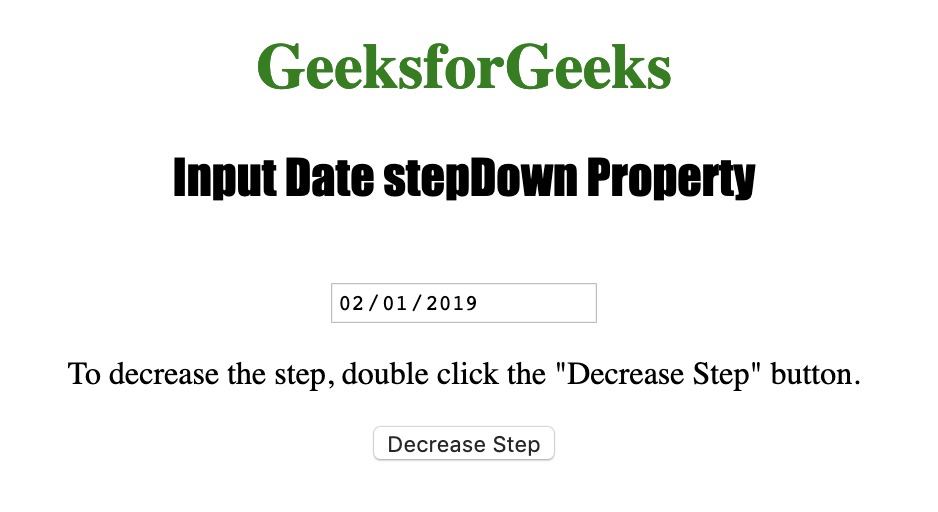
例:将日期字段的值减2天。
<!DOCTYPE html>
<html>
<head>
<title>
Input Date stepDown Property in HTML
</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Input Date stepDown Property
</h2>
<br>
<input type="date"
id="Test_Date">
<p>To decrease the step,
double click the "Decrease Step" button.
</p>
<button ondblclick="My_Date()">
Decrease Step
</button>
<p id="test">
</p>
<script>
function My_Date() {
// Decrease 2 days.
document.getElementById(
"Test_Date").stepDown(2);
}
</script>
</body>
</html>输出:

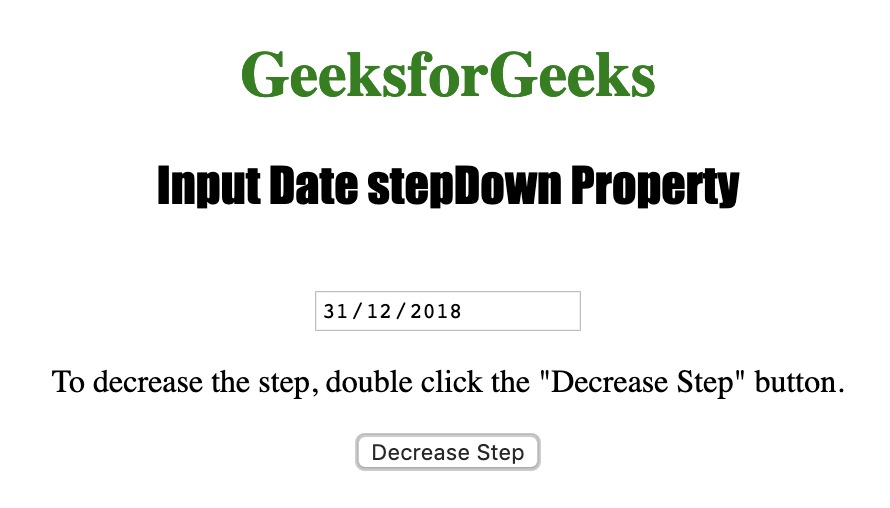
单击按钮后

支持的浏览器:
- 苹果Safari
- IE浏览器
- Firefox
- 谷歌浏览器
- Opera
相关用法
- HTML Input Month stepDown()用法及代码示例
- HTML Input DatetimeLocal stepDown()用法及代码示例
- HTML Input Week stepDown()用法及代码示例
- HTML Input Time stepDown()用法及代码示例
- HTML Input Number stepDown()用法及代码示例
- HTML Input Range stepDown()用法及代码示例
- HTML Input Date stepUp()用法及代码示例
- HTML Input Date max用法及代码示例
- HTML Input Date value用法及代码示例
- HTML Input Date name用法及代码示例
- HTML Input Date min用法及代码示例
- HTML DOM Input Date用法及代码示例
- HTML input date用法及代码示例
- HTML Input Date autocomplete用法及代码示例
- HTML Input Date autofocus用法及代码示例
注:本文由纯净天空筛选整理自Shubrodeep Banerjee大神的英文原创作品 HTML | DOM Input Date stepDown() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
