HTML DOM Form reset() 方法用于重置表单元素的所有值并显示使用表单元素的 value 属性指定的默认值。它充当清除表单数据的重置按钮,并且不带任何类型的参数。
用法
以下是表单 reset() 方法的语法 -
formObject.reset()
示例
让我们看一个 Form reset() 方法的例子 -
<!DOCTYPE html>
<html>
<head>
<style>
form{
border:2px solid blue;
margin:2px;
padding:4px;
}
</style>
<script>
function ResetForm() {
document.getElementById("FORM1").reset();
document.getElementById("Sample").innerHTML="Form has been reset";
}
</script>
</head>
<body>
<h1>Form reset() method example</h1>
<form id="FORM1" method="post" action="/sample_page.php">
<label>User Name <input type="text" name="usrN"></label> <br><br>
<label>Age <input type="text" name="Age"></label> <br><br>
<input type="submit" value="SUBMIT">
<input type="button" onclick="ResetForm()" value="RESET">
</form>
<p id="Sample"></p>
</body>
</html>输出
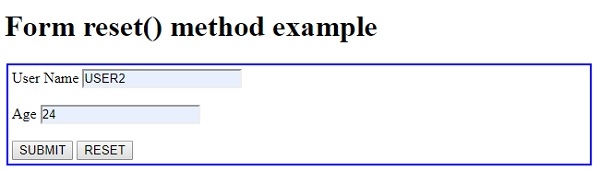
这将产生以下输出 -

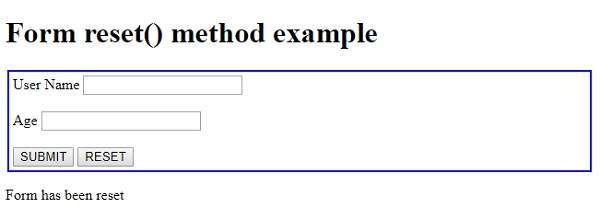
单击“重置”按钮 -

在上面的例子中 -
我们首先创建了一个表单,id=”FORM1”,method=”post”和action=”/sample_page.php”。它包含两个带有文本类型的输入字段、一个提交按钮和一个重置按钮。
<form id="FORM1" method="post" action="/sample_page.php"> <label>User Name <input type="text" name="usrN"></label> <br><br> <label>Age <input type="text" name="Age"></label> <br><br> <input type="submit" value="SUBMIT"> <input type="button" onclick="ResetForm()" value="RESET"> </form>
点击 RESET 按钮执行 ResetForm() 函数。
<input type="button" onclick="ResetForm()" value="RESET">
ResetForm() 方法使用文档对象 getElementById() 方法获取 <form> 元素,并在其上调用 reset() 方法。这将清除表单元素中的所有数据。最后使用innerHTML属性,我们在id为“Sample”的段落中显示反映此更改的预期文本 -
function ResetForm() {
document.getElementById("FORM1").reset();
document.getElementById("Sample").innerHTML="Form has been reset";
}
相关用法
- HTML DOM Form method属性用法及代码示例
- HTML DOM Form submit()用法及代码示例
- HTML DOM Form target属性用法及代码示例
- HTML DOM Form acceptCharset属性用法及代码示例
- HTML DOM Form action属性用法及代码示例
- HTML DOM Form autocomplete属性用法及代码示例
- HTML DOM Form length属性用法及代码示例
- HTML DOM Form name属性用法及代码示例
- HTML DOM Form enctype属性用法及代码示例
- HTML DOM Form用法及代码示例
- HTML DOM Footer用法及代码示例
- HTML DOM Fieldset用法及代码示例
- HTML DOM Fieldset name属性用法及代码示例
- HTML DOM Fieldset disabled属性用法及代码示例
- HTML DOM Figcaption用法及代码示例
- HTML DOM Fieldset form属性用法及代码示例
- HTML DOM Figure用法及代码示例
- HTML DOM Fieldset type属性用法及代码示例
- HTML DOM Style overflowY属性用法及代码示例
- HTML DOM Document hidden属性用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM Form reset() method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
