HTML DOM 表单长度属性用于返回表单中存在的元素数量。它是只读属性。
用法
以下是表单长度属性的语法 -
ormObject.length
示例
让我们看一个 Form length 属性的例子 -
<!DOCTYPE html>
<html>
<head>
<style>
form{
border:2px solid blue;
margin:2px;
padding:4px;
}
</style>
<script>
function getLength() {
var len=document.getElementById("FORM1").length ;
document.getElementById("Sample").innerHTML = "Number of elements present inside the form are:"+len;
}
</script>
</head>
<body>
<h1>Form length property example</h1>
<form id="FORM1">
<label>User Name <input type="text" name="usrN"></label> <br>lt;br>
<label>Password <input type="password" name="pass"></label> <br><br>
<select name="Fruit">
<option value="Mango">Mango<option>
<option value="Litchi">Litchi</option>
<option value="Guava">Guava</option>
</select>
</form>
<br>
<p>Get the number of elements present in the above form by clicking the below button</p>
<button onclick="getLength()">get Length</button>
<p id="Sample"></p>
</body>
</html>输出
这将产生以下输出 -

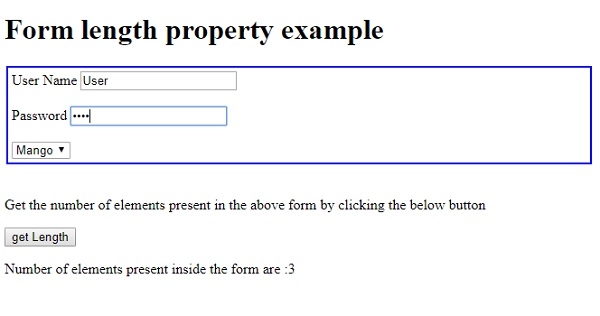
单击 “get Length” 按钮时 -

在上面的例子中 -
我们首先创建了一个 id=“FORM1” 的表单,它包含一个类型为 text 的输入字段,另一个类型为 “password” 的输入字段。它还包含一个用于制作下拉列表的 <select> 元素。这意味着表单元素内的总元素是三个 -
<form id="FORM1"> <label>User Name <input type="text" name="usrN"></label> <br><br> <label>Password <input type="password" name="pass"></label> <br><br> <select name="Fruit"> <option value="Mango">Mango<option> <option value="Litchi">Litchi</option> <option value="Guava">Guava</option> </select> </form>
然后我们创建了一个按钮 “get Length”,当用户点击时,它将执行 getLength() 方法 -
function getLength() {
var len=document.getElementById("FORM1").length ;
document.getElementById("Sample").innerHTML = "Number of elements present inside the form are:"+len;
}getLength() 函数使用文档对象的 getElementById() 方法获取 <form> 元素,并将其长度属性值赋给变量 len。由于表单元素中有 3 个元素,因此它返回 3。然后该值将显示在 ID 为 “Sample” 的段落中,使用其 innerHTML 属性并为其分配文本。
function getLength() {
var len=document.getElementById("FORM1").length ;
document.getElementById("Sample").innerHTML = "Number of elements present inside the form are:"+len;
}
相关用法
- HTML DOM Form method属性用法及代码示例
- HTML DOM Form reset()用法及代码示例
- HTML DOM Form submit()用法及代码示例
- HTML DOM Form target属性用法及代码示例
- HTML DOM Form acceptCharset属性用法及代码示例
- HTML DOM Form action属性用法及代码示例
- HTML DOM Form autocomplete属性用法及代码示例
- HTML DOM Form name属性用法及代码示例
- HTML DOM Form enctype属性用法及代码示例
- HTML DOM Form用法及代码示例
- HTML DOM Footer用法及代码示例
- HTML DOM Fieldset用法及代码示例
- HTML DOM Fieldset name属性用法及代码示例
- HTML DOM Fieldset disabled属性用法及代码示例
- HTML DOM Figcaption用法及代码示例
- HTML DOM Fieldset form属性用法及代码示例
- HTML DOM Figure用法及代码示例
- HTML DOM Fieldset type属性用法及代码示例
- HTML DOM Style overflowY属性用法及代码示例
- HTML DOM Document hidden属性用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM Form length Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
