HTML DOM Fieldset 表单属性返回表单对象类型的表单引用。这是针对给定表单中存在的 <fieldset> 元素。它是只读属性。如果表单中不存在指定的字段集,则返回 null
用法
以下是字段集表单属性的语法 -
fieldsetObject.form
示例
让我们看一个 fieldset 表单属性的例子 -
<!DOCTYPE html>
<html>
<head>
<script>
function formId() {
var field = document.getElementById("FieldSet1").form.id;
document.getElementById("Sample").innerHTML = "The id of the form in which fieldset
element is present is "+field;
}
</script>
</head>
<body>
<h1>Sample FORM</h1>
<form id="FORM1">
<fieldset id="FieldSet1">
<legend>User Data:</legend>
Name:<input type="text"><br>
Address:<input type="text"><br>
Age:<input type="text">
</fieldset>
</form>
<br>
<button onclick="formId()">GET ID</button>
<p id="Sample"></p>
</body>
</html>输出
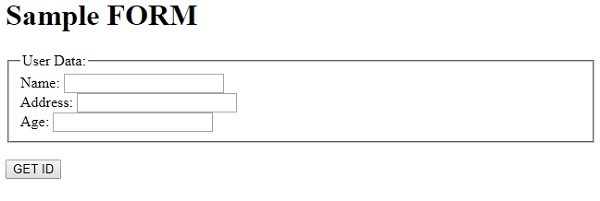
这将产生以下输出 -

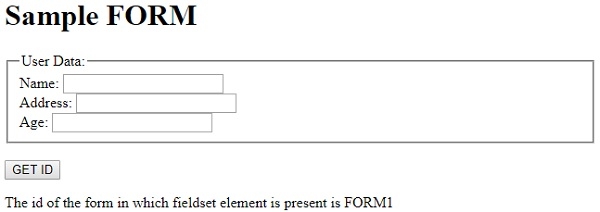
单击“获取 ID”按钮时 -

在上面的例子中 -
我们首先创建了一个 ID 为 “FORM1” 的 <form> 元素,其中包含一个 ID 为 “FieldSet1” 的 <fieldset> 元素 -
<form id="FORM1"> <fieldset id="FieldSet1"> <legend>User Data:</legend> Name:<input type="text"><br> Address:<input type="text"><br> Age:<input type="text"> </fieldset> </form>
然后我们创建了一个按钮 GET ID,它将在用户点击时执行 formId() 函数 -
<button onclick="formId()">GET ID</button>
formId() 函数使用 getElementById() 获取字段集元素,然后获取其 form.id 属性,该属性返回给定字段集元素所在的表单 ID。 form.id 返回值分配给字段变量。然后该变量显示在与 id “Sample” 关联的段落中,并使用其 innerHTML 属性分配预期文本 -
function formId() {
var field = document.getElementById("FieldSet1").form.id;
document.getElementById("Sample").innerHTML = "The id of the form in which fieldset element is present is "+field;
}
相关用法
- HTML DOM Fieldset name属性用法及代码示例
- HTML DOM Fieldset disabled属性用法及代码示例
- HTML DOM Fieldset type属性用法及代码示例
- HTML DOM Fieldset用法及代码示例
- HTML DOM Figcaption用法及代码示例
- HTML DOM Figure用法及代码示例
- HTML DOM Form method属性用法及代码示例
- HTML DOM Form reset()用法及代码示例
- HTML DOM Form用法及代码示例
- HTML DOM Form submit()用法及代码示例
- HTML DOM Form target属性用法及代码示例
- HTML DOM Form acceptCharset属性用法及代码示例
- HTML DOM Form action属性用法及代码示例
- HTML DOM Form autocomplete属性用法及代码示例
- HTML DOM Form length属性用法及代码示例
- HTML DOM Form name属性用法及代码示例
- HTML DOM Form enctype属性用法及代码示例
- HTML DOM Footer用法及代码示例
- HTML DOM Style overflowY属性用法及代码示例
- HTML DOM Document hidden属性用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM Fieldset form property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
