HTML DOM Fieldset disabled 属性用于禁用给定字段集中存在的元素组。如果此属性设置为 true,则元素将被禁用,否则它们将被启用,默认情况下也是如此。浏览器默认将禁用的元素呈现为灰色,用户无法单击或写入这些元素。
用法
以下是语法 -
设置禁用属性 -
fieldsetObj.disabled = true|false
返回禁用的属性 -
fieldsetObj.disabled
示例
让我们看一个 Fieldset disabled 属性的例子 -
<!DOCTYPE html>
<html>
<head>
<script>
function FieldDisable() {
document.getElementById("FieldSet1").disabled = true;
}
function FieldEnable() {
document.getElementById("FieldSet1").disabled = false;
}
</script>
</head>
<body>
<h1>Sample FORM</h1>
<form>
<fieldset id="FieldSet1">
<legend>User Data:</legend>
Name:<input type="text"><br>
Address:<input type="text"><br>
Age:<input type="text">
</fieldset>
</form>
<br>
<button onclick="FieldEnable()">Enable</button>
<button onclick="FieldDisable()">Disable</button>
<p>Click on the enable button to enable the fieldset and disable to disable the fieldset</p>
</body>
</html>输出
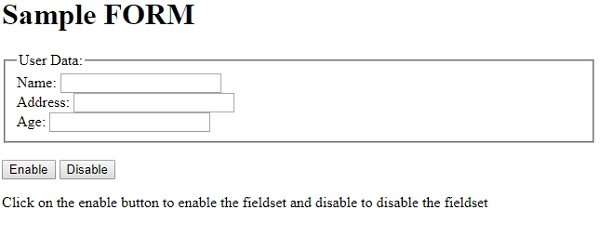
这将产生以下输出 -

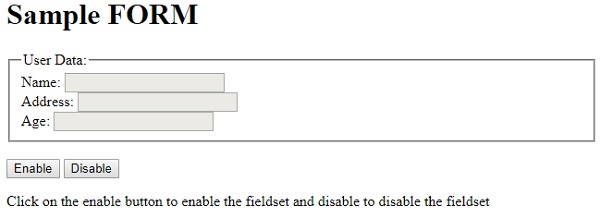
单击禁用按钮 -

在上面的例子中 -
我们首先创建了一个表单,其中的元素使用 <fieldset> 元素分组,id 属性设置为 “Fieldset1” -
<form> <fieldset id="FieldSet1"> <legend>User Data:</legend> Name:<input type="text"><br> Address:<input type="text"><br> Age:<input type="text"> </fieldset> </form>
然后我们创建了两个按钮 “Enable” 和 “Disable”,它们将分别执行 FieldEnable() 和 FieldDisable() 函数 -
<button onclick="FieldEnable()">Enable</button> <button onclick="FieldDisable()">Disable</button>
fieldEnable() 和 FieldDisable() 函数将 fieldset disabled 属性分别设置为 true 和 false。这允许我们启用或禁用指定字段集中存在的那些元素 -
function FieldDisable() {
document.getElementById("FieldSet1").disabled = true;
}
function FieldEnable() {
document.getElementById("FieldSet1").disabled = false;
}
相关用法
- HTML DOM Fieldset name属性用法及代码示例
- HTML DOM Fieldset form属性用法及代码示例
- HTML DOM Fieldset type属性用法及代码示例
- HTML DOM Fieldset用法及代码示例
- HTML DOM Figcaption用法及代码示例
- HTML DOM Figure用法及代码示例
- HTML DOM Form method属性用法及代码示例
- HTML DOM Form reset()用法及代码示例
- HTML DOM Form用法及代码示例
- HTML DOM Form submit()用法及代码示例
- HTML DOM Form target属性用法及代码示例
- HTML DOM Form acceptCharset属性用法及代码示例
- HTML DOM Form action属性用法及代码示例
- HTML DOM Form autocomplete属性用法及代码示例
- HTML DOM Form length属性用法及代码示例
- HTML DOM Form name属性用法及代码示例
- HTML DOM Form enctype属性用法及代码示例
- HTML DOM Footer用法及代码示例
- HTML DOM Style overflowY属性用法及代码示例
- HTML DOM Document hidden属性用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM Fieldset disabled property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
