HTML DOM 表单自动完成属性与表单元素的自动完成属性相关联。使用 autocomplete 属性,我们可以设置或返回给定表单的 autocomplete 属性值。此属性指定输入字段是否应根据之前在文本字段中写入的文本自动完成用户编写的文本。
如果为表单设置了自动完成,则可以为特定输入字段关闭自动完成属性,反之亦然。
用法
以下是语法 -
设置自动完成属性 -
formObject.autocomplete = on|off
这里,“on” 是默认的,浏览器会尝试根据之前的文本自动完成用户值。将其设置为关闭意味着浏览器将不会完成用户输入,用户必须自己键入值。
示例
让我们看一个自动完成属性的例子 -
<!DOCTYPE html>
<html>
<head>
<style>
form{
border:2px solid blue;
margin:2px;
padding:4px;
}
</style>
<script>
function changeAuto() {
document.getElementById("FORM1").autocomplete = "on";
document.getElementById("Sample").innerHTML = "The input text will now be autocomplete
";
}
</script>
</head>
<body>
<h1>Form autocomplete property example</h1>
<form id="FORM1" autocomplete="off">
<label>User Name <input type="text" name="usrN"></label> <br><br>
<label>Password <input type="password" name="pass"></label>
</form>
<br>
<button onclick="changeAuto()">CHANGE</button>
<p id="Sample"></p>
</body>
</html>输出
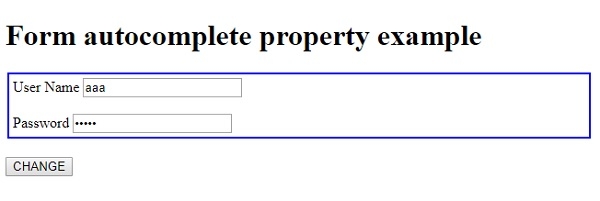
这将产生以下输出 -

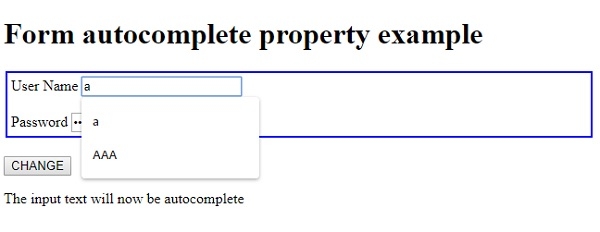
单击“更改”按钮并在“用户名”字段中输入文本 -

在上面的例子中 -
我们创建了一个表单,id=“Form1”,自动完成设置为 “off”。这意味着用户将不得不在没有网络浏览器帮助的情况下自己键入值来自动完成此文本。该表单也包含一个文本字段和一个密码字段 -
<form id="FORM1" autocomplete="off"> <label>User Name <input type="text" name="usrN"></label> <br><br> <label>Password <input type="password" name="pass"></label> </form>
然后我们创建了一个按钮 CHANGE,当用户点击时,它将执行 changeAuto() 方法 -
<button onclick="changeAuto()">CHANGE</button>
changeAuto() 方法使用 getElementById() 方法获取表单元素,并将其自动完成属性从 “off” 设置为 “on”。使用 ID 为 “Sample” 的段落的 innerHTML 属性,我们通过向用户显示文本来显示此更改 -
function changeAuto() {
document.getElementById("FORM1").autocomplete = "on";
document.getElementById("Sample").innerHTML = "The input text will now be autocomplete ";
}
相关用法
- HTML DOM Form acceptCharset属性用法及代码示例
- HTML DOM Form action属性用法及代码示例
- HTML DOM Form method属性用法及代码示例
- HTML DOM Form reset()用法及代码示例
- HTML DOM Form submit()用法及代码示例
- HTML DOM Form target属性用法及代码示例
- HTML DOM Form length属性用法及代码示例
- HTML DOM Form name属性用法及代码示例
- HTML DOM Form enctype属性用法及代码示例
- HTML DOM Form用法及代码示例
- HTML DOM Footer用法及代码示例
- HTML DOM Fieldset用法及代码示例
- HTML DOM Fieldset name属性用法及代码示例
- HTML DOM Fieldset disabled属性用法及代码示例
- HTML DOM Figcaption用法及代码示例
- HTML DOM Fieldset form属性用法及代码示例
- HTML DOM Figure用法及代码示例
- HTML DOM Fieldset type属性用法及代码示例
- HTML DOM Style overflowY属性用法及代码示例
- HTML DOM Document hidden属性用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM Form autocomplete Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
