DOM clientWidth属性用于返回特定元素的可见宽度,包括填充,但不包括边距,边框和滚动条宽度的度量。此属性仅返回用户可见或可见的元素的实际宽度。这是一个只读属性。句法:
element.clientWidth
返回值:它返回一个数值,代表一个元素的可视宽度。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM clientWidth Property
</title>
<style>
h1 {
color:green;
font-size:35px;
}
#GFG {
height:200px;
width:250px;
padding:40px;
margin:25px;
border:5px solid coral;
background-color:green;
}
</style>
</head>
<body>
<center>
<h1>GeeksForGeeks</h1>
<h2>DOM clientWidth Property </h2>
<div id="GFG">
<h4 style="color:white;font-size:40px;">
GeeksforGeeks
</h4>
<p id="sudo" style="color:white;"></p>
</div>
<button onclick="Geeks()">Submit</button>
<script>
function Geeks() {
var w = document.getElementById("GFG");
var x = "viewable Height is:"
+ w.clientHeight +
"px<br>";
x += "viewable width is::"
+ w.clientWidth + "px";
document.getElementById("sudo").innerHTML = x;
}
</script>
</center>
</body>
</html>输出:
在单击按钮之前:

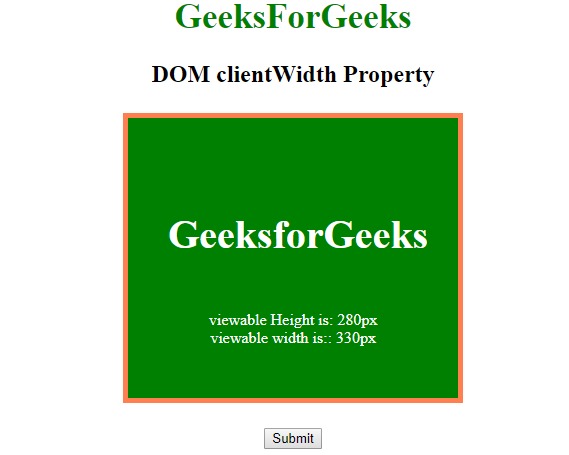
单击按钮后

支持的浏览器:DOM clientWidth属性支持的浏览器如下:
- 谷歌浏览器1.0
- Internet Explorer 4.0
- Firefox 1.0
- Opera 3.5
- Safari 1.0
相关用法
- HTML li value用法及代码示例
- HTML DOM dir用法及代码示例
- HTML DOM id用法及代码示例
- HTML DOM URL用法及代码示例
- HTML DOM value用法及代码示例
- HTML DOM name用法及代码示例
- HTML Map name用法及代码示例
- HTML DOM specified用法及代码示例
- HTML Bdo dir用法及代码示例
- HTML DOM nextSibling用法及代码示例
- HTML Style top用法及代码示例
- HTML DOM children用法及代码示例
- HTML DOM lastElementChild用法及代码示例
- HTML Meter min用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM clientWidth Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
