DOM clientWidth屬性用於返回特定元素的可見寬度,包括填充,但不包括邊距,邊框和滾動條寬度的度量。此屬性僅返回用戶可見或可見的元素的實際寬度。這是一個隻讀屬性。句法:
element.clientWidth
返回值:它返回一個數值,代表一個元素的可視寬度。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM clientWidth Property
</title>
<style>
h1 {
color:green;
font-size:35px;
}
#GFG {
height:200px;
width:250px;
padding:40px;
margin:25px;
border:5px solid coral;
background-color:green;
}
</style>
</head>
<body>
<center>
<h1>GeeksForGeeks</h1>
<h2>DOM clientWidth Property </h2>
<div id="GFG">
<h4 style="color:white;font-size:40px;">
GeeksforGeeks
</h4>
<p id="sudo" style="color:white;"></p>
</div>
<button onclick="Geeks()">Submit</button>
<script>
function Geeks() {
var w = document.getElementById("GFG");
var x = "viewable Height is:"
+ w.clientHeight +
"px<br>";
x += "viewable width is::"
+ w.clientWidth + "px";
document.getElementById("sudo").innerHTML = x;
}
</script>
</center>
</body>
</html>輸出:
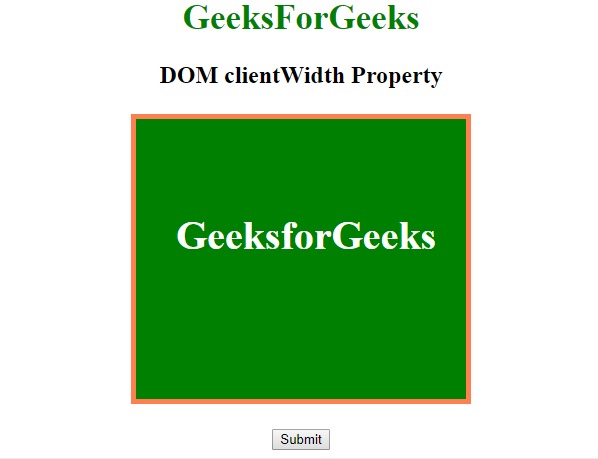
在單擊按鈕之前:

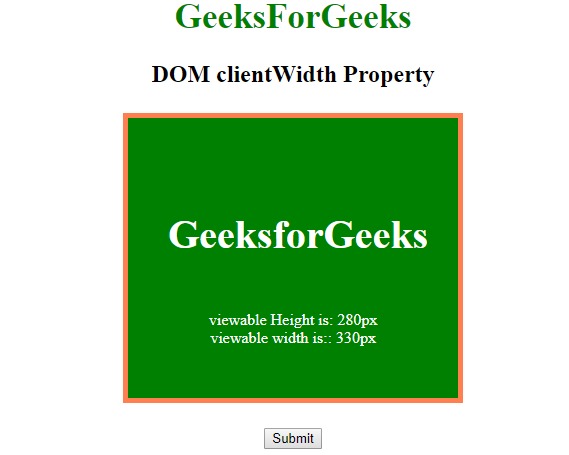
單擊按鈕後

支持的瀏覽器:DOM clientWidth屬性支持的瀏覽器如下:
- 穀歌瀏覽器1.0
- Internet Explorer 4.0
- Firefox 1.0
- Opera 3.5
- Safari 1.0
相關用法
- HTML li value用法及代碼示例
- HTML DOM dir用法及代碼示例
- HTML DOM id用法及代碼示例
- HTML DOM URL用法及代碼示例
- HTML DOM value用法及代碼示例
- HTML DOM name用法及代碼示例
- HTML Map name用法及代碼示例
- HTML DOM specified用法及代碼示例
- HTML Bdo dir用法及代碼示例
- HTML DOM nextSibling用法及代碼示例
- HTML Style top用法及代碼示例
- HTML DOM children用法及代碼示例
- HTML DOM lastElementChild用法及代碼示例
- HTML Meter min用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM clientWidth Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
