nextSibling屬性用於將指定節點的下一個節點作為Node對象返回;如果指定節點是列表中的最後一個節點,則返回null。這是一個隻讀屬性。句法:
node.nextSibling
返回值:此屬性返回指定節點的下一個同級;如果當前節點沒有下一個同級,則返回null。
例:
<!DOCTYPE html>
<html>
<head>
<title>
DOM nextSibling Property
</title>
</head>
<body style="text-align:center">
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>
DOM nextSibling Property
</h2>
<div>
<span id="p1">
GeeksforGeeks!
</span><span id="p2">
A computer science portal for geeks.
</span>
</div>
<br>
<button onclick="geek()">Click me!</button>
<br>
<br>
<p id="p" style="margin:auto; width:40%"></p>
<script>
function geek() {
var x =
document.getElementById("p1").nextSibling.innerHTML;
document.getElementById("p").innerHTML = x;
document.getElementById("p").style.color = "white";
document.getElementById("p").style.background = "green";
}
</script>
</body>
</html>輸出:
在單擊按鈕之前:

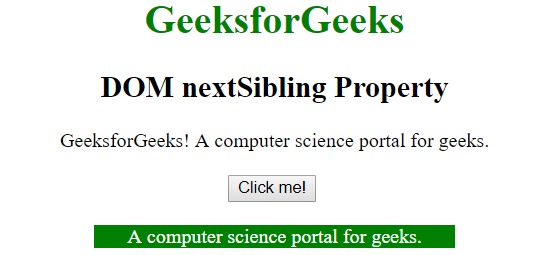
單擊按鈕後:

注意:不要在兩個兄弟元素之間放置空格,否則結果將是“undefined”。
支持的瀏覽器:nextSibling屬性支持的瀏覽器如下:
- 穀歌瀏覽器
- IE瀏覽器
- 火狐瀏覽器
- Opera
- 蘋果瀏覽器
相關用法
- HTML DOM dir用法及代碼示例
- HTML DOM id用法及代碼示例
- HTML DOM value用法及代碼示例
- HTML DOM URL用法及代碼示例
- HTML li value用法及代碼示例
- HTML Map name用法及代碼示例
- HTML DOM name用法及代碼示例
- HTML DOM specified用法及代碼示例
- HTML Bdo dir用法及代碼示例
- HTML KeyboardEvent key用法及代碼示例
- HTML DOM lastModified用法及代碼示例
- HTML DOM ownerDocument用法及代碼示例
- HTML DOM childNodes用法及代碼示例
- HTML DOM parentNode用法及代碼示例
- HTML Script src用法及代碼示例
注:本文由純淨天空篩選整理自Vishal Chaudhary 2大神的英文原創作品 HTML | DOM nextSibling Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
