DOM clientTop属性用于将顶部边框的宽度以像素为单位返回,不包括顶部填充或左侧边距的宽度的度量,它是只读属性。
用法:
element.clientTop
返回值:它返回一个数字值,该值表示元素的顶部边框的宽度。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM clientTop Property
</title>
<style>
h1 {
color:green;
font-size:35px;
}
#GFG {
height:100px;
width:350px;
padding:20px;
margin:25px;
border-left:10px solid coral;
border-top:15px solid blue;
background-color:green;
}
</style>
</head>
<body>
<center>
<h1>GeeksForGeeks</h1>
<h2>DOM clientTop Property </h2>
<div id="GFG">
<p style="color:white;font-size:25px;">
GeeksforGeeks
</p>
<p id="sudo" style="color:white;"></p>
</div>
<button onclick="Geeks()">Submit</button>
<script>
function Geeks() {
var w = document.getElementById("GFG");
// Using clientTop property
var x = "Border-Top-Width is:"
+ w.clientTop + "px<br>";
x += "Border-Left-width:"
+ w.clientLeft + "px";
document.getElementById("sudo").innerHTML = x;
}
</script>
</body>
</html>输出:
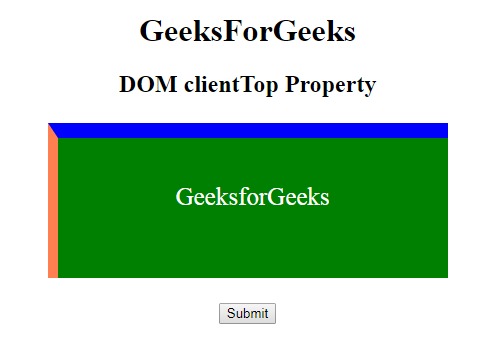
- 原来:

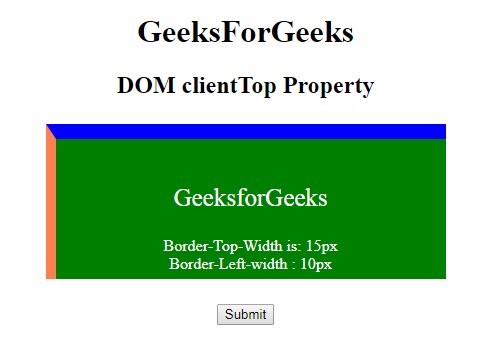
- 单击按钮后:

支持的浏览器:DOM clientTop属性支持的浏览器如下:
- 谷歌浏览器1.0
- Internet Explorer 4.0
- Firefox 1.0
- Opera 3.5
- Safari 1.0
相关用法
- HTML Bdo dir用法及代码示例
- HTML DOM specified用法及代码示例
- HTML DOM URL用法及代码示例
- HTML li value用法及代码示例
- HTML DOM value用法及代码示例
- HTML DOM name用法及代码示例
- HTML Map name用法及代码示例
- HTML DOM id用法及代码示例
- HTML DOM dir用法及代码示例
- HTML DOM implementation用法及代码示例
- HTML DOM nextElementSibling用法及代码示例
- HTML Input URL value用法及代码示例
- HTML DOM title用法及代码示例
- HTML DOM isContentEditable用法及代码示例
- HTML DOM contentEditable用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM clientTop Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
