HTML中的<button>标记用于定义可单击的按钮。 <button>标记用于提交内容。图像和文本内容可以在<button>标记内使用。
用法:
<button type = "button">
例:
<!DOCTYPE html>
<html>
<head>
<title>button tag</title>
</head>
<body>
<p>button tag</p>
<!-- button tag starts from here -->
<button type = "button" onclick =
"alert('Welcome to GeeksforGeeks')">
Click Here
</button>
<!-- button tag ends here -->
</body>
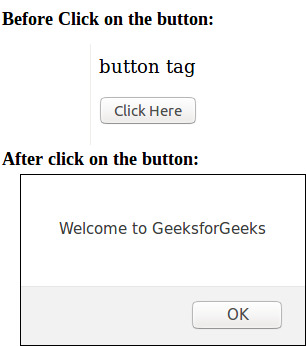
</html> 输出:

注意:
- 不同的浏览器为<button>使用不同的默认类型。
- 可以使用CSS设置按钮样式。
- HTML5添加了一些新属性。
- autofocus
- form
- formaction
- formnovalidate
- formenctype
- formmethod
- formtarget
支持的浏览器:<button>标记支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- Firefox
- Safari
- Opera
相关用法
- HTML <html>用法及代码示例
- HTML <section>用法及代码示例
- HTML Style用法及代码示例
- HTML <marquee>用法及代码示例
- HTML <noframes>用法及代码示例
- HTML <picture>用法及代码示例
- HTML <font>用法及代码示例
- HTML <hgroup>用法及代码示例
- HTML <q>用法及代码示例
- HTML Object用法及代码示例
- HTML Phrase用法及代码示例
- HTML <hr>用法及代码示例
- HTML <nav>用法及代码示例
注:本文由纯净天空筛选整理自sheyakhare1999大神的英文原创作品 HTML | button Tag。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
