<area>下载属性用于在用户单击超链接时下载目标内容。仅在设置href属性时使用。下载文件的名称将是属性的值。浏览器会自动检测到正确的文件扩展名并将其添加到文件中。如果该值被删除,则使用原始文件名。
用法:
<area download="filename">
属性值:它包含一个可选的单值文件名。它指定下载文件的新文件名。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML area download Attribute
</title>
</head>
<body style="text-align:center;">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190227165729/area11.png"
alt="alt_attribute" width="300" height="119"
class="aligncenter" usemap="#shapemap" />
<map name="shapemap">
<!-- area tag contained image. -->
<area shape="poly" coords="59, 31, 28, 83, 91, 83" href=
"https://media.geeksforgeeks.org/wp-content/uploads/20190227165802/area2.png"
alt="Triangle" download>
<area shape="circle" coords="155, 56, 26" href=
"https://media.geeksforgeeks.org/wp-content/uploads/20190227165934/area3.png"
alt="Circle" download>
<area shape="rect" coords="224, 30, 276, 82" href=
"https://media.geeksforgeeks.org/wp-content/uploads/20190227170021/area4.png"
alt="Square" download="rect">
</map>
</body>
</html> 输出:
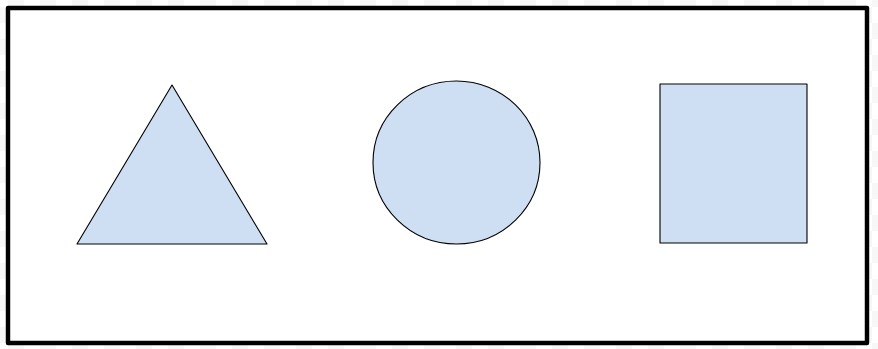
- 在点击特定的可点击区域之前:

- 单击特定的可点击区域后:该区域的文件将下载。

支持的浏览器:<area>下载属性支持的浏览器如下所示:
- 谷歌浏览器14.0
- Firefox 20.0
- Opera 15.0
相关用法
- HTML download属性用法及代码示例
- HTML <a> download属性用法及代码示例
- HTML Anchor download用法及代码示例
- HTML dir属性用法及代码示例
- HTML for属性用法及代码示例
- HTML min属性用法及代码示例
- HTML <li> value属性用法及代码示例
- HTML src属性用法及代码示例
- HTML name属性用法及代码示例
- HTML <map> name属性用法及代码示例
- HTML rel属性用法及代码示例
- HTML value属性用法及代码示例
- HTML alt属性用法及代码示例
注:本文由纯净天空筛选整理自jit_t大神的英文原创作品 HTML | <area> download Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
