<area>下載屬性用於在用戶單擊超鏈接時下載目標內容。僅在設置href屬性時使用。下載文件的名稱將是屬性的值。瀏覽器會自動檢測到正確的文件擴展名並將其添加到文件中。如果該值被刪除,則使用原始文件名。
用法:
<area download="filename">
屬性值:它包含一個可選的單值文件名。它指定下載文件的新文件名。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML area download Attribute
</title>
</head>
<body style="text-align:center;">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190227165729/area11.png"
alt="alt_attribute" width="300" height="119"
class="aligncenter" usemap="#shapemap" />
<map name="shapemap">
<!-- area tag contained image. -->
<area shape="poly" coords="59, 31, 28, 83, 91, 83" href=
"https://media.geeksforgeeks.org/wp-content/uploads/20190227165802/area2.png"
alt="Triangle" download>
<area shape="circle" coords="155, 56, 26" href=
"https://media.geeksforgeeks.org/wp-content/uploads/20190227165934/area3.png"
alt="Circle" download>
<area shape="rect" coords="224, 30, 276, 82" href=
"https://media.geeksforgeeks.org/wp-content/uploads/20190227170021/area4.png"
alt="Square" download="rect">
</map>
</body>
</html> 輸出:
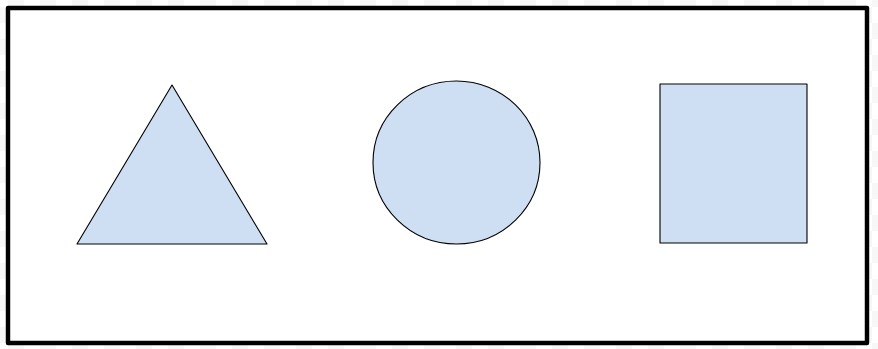
- 在點擊特定的可點擊區域之前:

- 單擊特定的可點擊區域後:該區域的文件將下載。

支持的瀏覽器:<area>下載屬性支持的瀏覽器如下所示:
- 穀歌瀏覽器14.0
- Firefox 20.0
- Opera 15.0
相關用法
- HTML download屬性用法及代碼示例
- HTML <a> download屬性用法及代碼示例
- HTML Anchor download用法及代碼示例
- HTML dir屬性用法及代碼示例
- HTML for屬性用法及代碼示例
- HTML min屬性用法及代碼示例
- HTML <li> value屬性用法及代碼示例
- HTML src屬性用法及代碼示例
- HTML name屬性用法及代碼示例
- HTML <map> name屬性用法及代碼示例
- HTML rel屬性用法及代碼示例
- HTML value屬性用法及代碼示例
- HTML alt屬性用法及代碼示例
注:本文由純淨天空篩選整理自jit_t大神的英文原創作品 HTML | <area> download Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
