<area> alt属性用于在未显示图像属性时指定图像的替代文本。当图像未加载显示时,它将为用户提供替代信息。
用法:
<area alt="text">
属性值:如果未显示图像,则它包含单值文本,用于指定区域的替代文本。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML area alt Attribute
</title>
</head>
<body style="text-align:center;">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190227165729/area11.png"
alt="alt_attribute" width="300" height="119" class="aligncenter"
usemap="#shapemap" />
<map name="shapemap">
<!-- area tag contained image. -->
<area shape="poly" coords="59, 31, 28, 83, 91, 83" href=
"https://media.geeksforgeeks.org/wp-content/uploads/20190227165802/area2.png"
alt="Triangle">
<area shape="circle" coords="155, 56, 26" href=
"https://media.geeksforgeeks.org/wp-content/uploads/20190227165934/area3.png"
alt="Circle">
<area shape="rect" coords="224, 30, 276, 82" href=
"https://media.geeksforgeeks.org/wp-content/uploads/20190227170021/area4.png"
alt="Square">
</map>
</body>
</html> 输出:
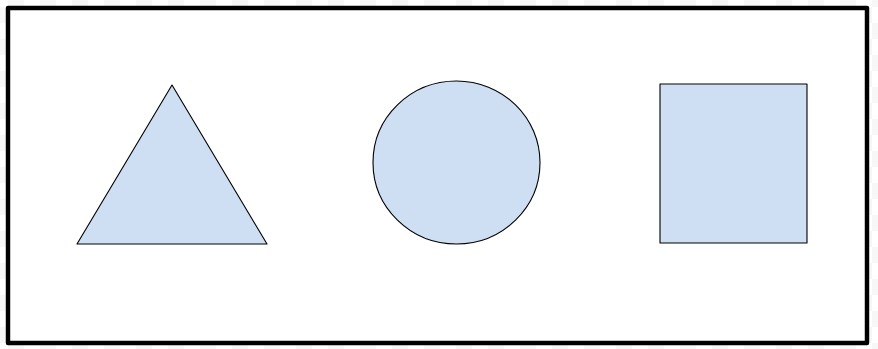
- 在点击特定的可点击区域之前:

- 单击特定的可点击区域后:

支持的浏览器:<area> alt属性支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- Firefox
- Safari
- Opera
相关用法
- HTML name属性用法及代码示例
- HTML min属性用法及代码示例
- HTML low属性用法及代码示例
- HTML for属性用法及代码示例
- HTML max属性用法及代码示例
- HTML dir属性用法及代码示例
- HTML <li> value属性用法及代码示例
- HTML alt属性用法及代码示例
- HTML <a> rel属性用法及代码示例
- HTML value属性用法及代码示例
- HTML <map> name属性用法及代码示例
- HTML rel属性用法及代码示例
- HTML src属性用法及代码示例
- HTML <bdo> dir属性用法及代码示例
注:本文由纯净天空筛选整理自jit_t大神的英文原创作品 HTML | <area> alt Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
