在本文中,我们将看到如何使用FabricJS的transparentCorners属性设置画布Textbox角的可见性。画布意味着文本框是可移动的,并且可以根据需要进行拉伸。此外,当涉及初始笔划颜色,填充颜色,笔划宽度或半径时,可以自定义文本框。
为了使其成为可能,我们将使用一个名为FabricJS的JavaScript库。使用CDN导入库后,我们将在body标签中创建一个canvas块,其中将包含我们的Textbox。之后,我们将初始化由FabricJS提供的Canvas和Textbox的实例,并分别使用transparentCorners属性设置Textbox角的可见性,并在Canvas上渲染Textbox,如下例所示。
用法:
fabric.Textbox('text', {
transparentCorners:boolean
});
参数:该函数接受上面提到并在下面描述的一个参数:
- transparentCorners:它是一个布尔值,它指定是否使控制角可见。
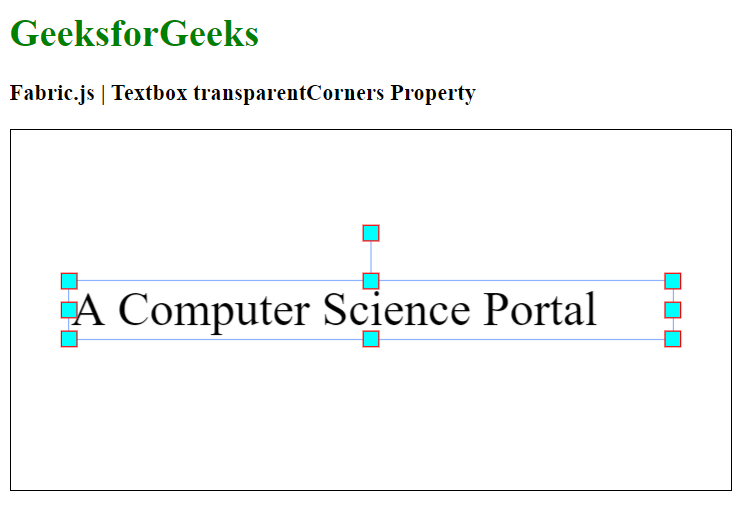
范例1:本示例使用FabricJS将画布文本框的角的可见性设置为false。
HTML
<!DOCTYPE html>
<html>
<head>
<!-- Adding the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
Fabric.js | Textbox transparentCorners Property
</h3>
<canvas id="canvas" width="600" height="300"
style="border:1px solid #000000">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Create a new Textbox instance
var text = new fabric.Textbox(
'A Computer Science Portal', {
width:500,
strokeWidth:3,
cornerColor:'cyan',
cornerStrokeColor:'red',
transparentCorners:false
});
// Render the Textbox in canvas
canvas.add(text);
canvas.centerObject(text);
</script>
</body>
</html>输出:

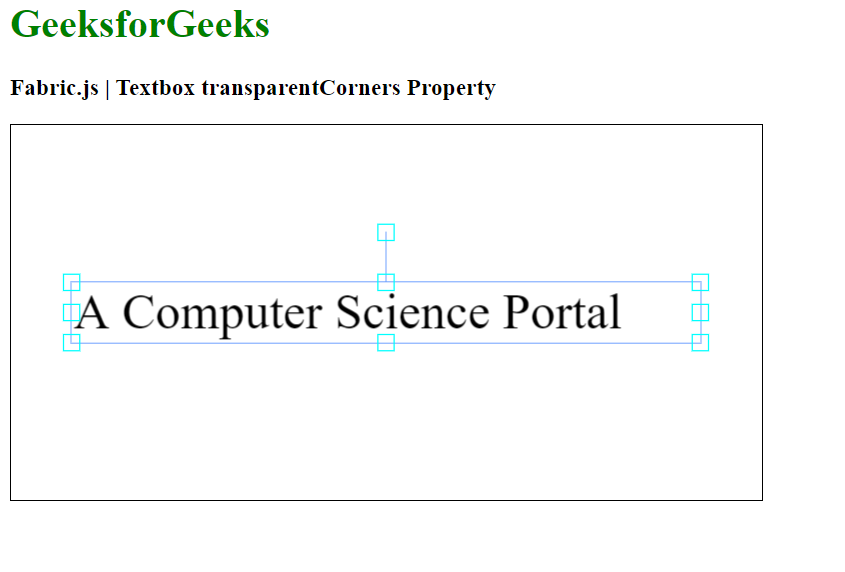
范例2:本示例使用FabricJS将画布文本框的角的可见性设置为true,因此控制角是透明的。
HTML
<!DOCTYPE html>
<html>
<head>
<!-- Adding the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
Fabric.js | Textbox transparentCorners Property
</h3>
<canvas id="canvas" width="600" height="300"
style="border:1px solid #000000">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Create a new Textbox instance
var text = new fabric.Textbox(
'A Computer Science Portal', {
width:500,
strokeWidth:3,
cornerColor:'cyan',
cornerStrokeColor:'red',
transparentCorners:true
});
// Render the Textbox in canvas
canvas.add(text);
canvas.centerObject(text);
</script>
</body>
</html>输出:

相关用法
- Fabric.js Circle transparentCorners属性用法及代码示例
- Fabric.js Rect transparentCorners属性用法及代码示例
- Fabric.js Triangle transparentCorners属性用法及代码示例
- Fabric.js Ellipse transparentCorners属性用法及代码示例
- Fabric.js Polygon transparentCorners属性用法及代码示例
- Fabric.js line transparentCorners属性用法及代码示例
- Fabric.js Path transparentCorners属性用法及代码示例
- Fabric.js Image transparentCorners属性用法及代码示例
- Fabric.js Group transparentCorners属性用法及代码示例
- Fabric.js Itext transparentCorners属性用法及代码示例
- Fabric.js Polyline transparentCorners属性用法及代码示例
- Fabric.js Textbox borderOpacityWhenMoving属性用法及代码示例
- Fabric.js Textbox borderScaleFactor属性用法及代码示例
- Fabric.js Textbox centeredRotation属性用法及代码示例
- Fabric.js Textbox centeredScaling属性用法及代码示例
- Fabric.js Textbox charSpacing属性用法及代码示例
- Fabric.js Textbox cornerColor属性用法及代码示例
- Fabric.js Textbox cornerSize属性用法及代码示例
- Fabric.js Textbox fontFamily属性用法及代码示例
- Fabric.js Textbox fontSize属性用法及代码示例
- Fabric.js Textbox fontStyle属性用法及代码示例
- Fabric.js Textbox fontWeight属性用法及代码示例
- Fabric.js Textbox hasBorders属性用法及代码示例
- Fabric.js Textbox hasControls属性用法及代码示例
注:本文由纯净天空筛选整理自blalverma92大神的英文原创作品 Fabric.js Textbox transparentCorners Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
