在本文中,我们将看到如何使用FabricJS禁用画布Textbox的居中旋转。画布意味着文本框是可移动的,并且可以根据需要进行拉伸。此外,当涉及初始笔划颜色,填充颜色,笔划宽度或半径时,可以自定义文本框。
方法:
- 为了使其成为可能,我们将使用一个名为FabricJS的JavaScript库。
- 使用CDN导入库后,我们将在body标签中创建一个canvas块,其中将包含我们的Textbox。
- 此后,我们将初始化FabricJS提供的Canvas和Textbox的实例,并使用centeredRotation属性启用/禁用画布Textbox的居中旋转,并在画布上呈现文本框,如下面的示例所示。
用法:
fabric.Textbox('text', {
centeredRotation:boolean
});
参数:该函数接受上面提到并在下面描述的一个参数:
- centeredRotation:它指定是启用还是禁用居中旋转。
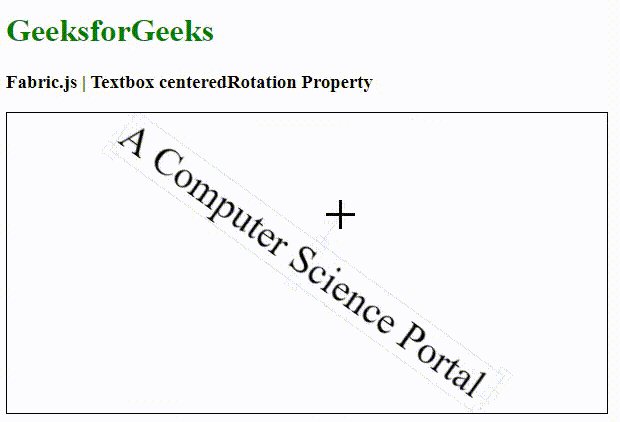
例:本示例使用FabricJS禁用canvas-like文本框的居中旋转,如下所示。
HTML
<!DOCTYPE html>
<html>
<head>
<title>
Fabric.js | Textbox centeredRotation Property
</title>
<!-- Adding the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
Fabric.js | Textbox centeredRotation Property
</h3>
<canvas id="canvas" width="600" height="300"
style="border:1px solid #000000">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Create a new Textbox instance
var text = new fabric.Textbox(
'A Computer Science Portal', {
width:450,
centeredRotation:true
});
// Render the Textbox in canvas
canvas.add(text);
canvas.centerObject(text);
</script>
</body>
</html>输出:

相关用法
- Fabric.js Ellipse centeredRotation属性用法及代码示例
- Fabric.js Rect centeredRotation属性用法及代码示例
- Fabric.js Triangle centeredRotation属性用法及代码示例
- Fabric.js Image centeredRotation属性用法及代码示例
- Fabric.js Polygon centeredRotation属性用法及代码示例
- Fabric.js Polyline centeredRotation属性用法及代码示例
- Fabric.js Textbox borderOpacityWhenMoving属性用法及代码示例
- Fabric.js Textbox borderScaleFactor属性用法及代码示例
- Fabric.js Textbox centeredScaling属性用法及代码示例
- Fabric.js Textbox charSpacing属性用法及代码示例
- Fabric.js Textbox cornerColor属性用法及代码示例
- Fabric.js Textbox cornerSize属性用法及代码示例
- Fabric.js Textbox fontFamily属性用法及代码示例
- Fabric.js Textbox fontSize属性用法及代码示例
- Fabric.js Textbox fontStyle属性用法及代码示例
- Fabric.js Textbox fontWeight属性用法及代码示例
- Fabric.js Textbox hasBorders属性用法及代码示例
- Fabric.js Textbox hasControls属性用法及代码示例
- Fabric.js Textbox hoverCursor属性用法及代码示例
- Fabric.js Textbox height属性用法及代码示例
- Fabric.js Textbox includeDefaultValues属性用法及代码示例
- Fabric.js Textbox inverted属性用法及代码示例
- Fabric.js Textbox isEditing属性用法及代码示例
- Fabric.js Textbox editingBorderColor属性用法及代码示例
注:本文由纯净天空筛选整理自blalverma92大神的英文原创作品 Fabric.js Textbox centeredRotation Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
