在本文中,我们将看到如何使用FabricJS设置画布多边形角的可见性。画布意味着多边形是可移动的,可以根据需要拉伸。此外,当涉及初始笔划颜色,填充颜色,笔划宽度或形状时,可以自定义多边形。
为了使其成为可能,我们将使用一个名为FabricJS的JavaScript库。使用CDN导入库后,我们将在body标签中创建一个画布块,其中将包含多边形。此后,我们将初始化FabricJS提供的Canvas和多边形的实例,并分别使用transparentCorners属性设置该多边形的角的可见性,并按以下示例在Canvas上呈现该多边形。
用法:
fabric.Polygon([
{ x:pixel, y:pixel },
{ x:pixel, y:pixel },
{ x:pixel, y:pixel },
{ x:pixel, y:pixel },
{ x:pixel, y:pixel }],
{
cornerStrokeColor:string,
transparentCorner:boolean
}
)
参数:此属性接受上述和以下描述的两个参数:
- cornerStrokeColor:它是一个字符串,用于指定控制角的笔触颜色。
- transparentCorner:它是一个布尔值,它指定是否使控制角可见。
注意:尺寸像素是创建多边形所必需的。
以下示例说明了JavaScript中的Polygon transparentCorner属性:
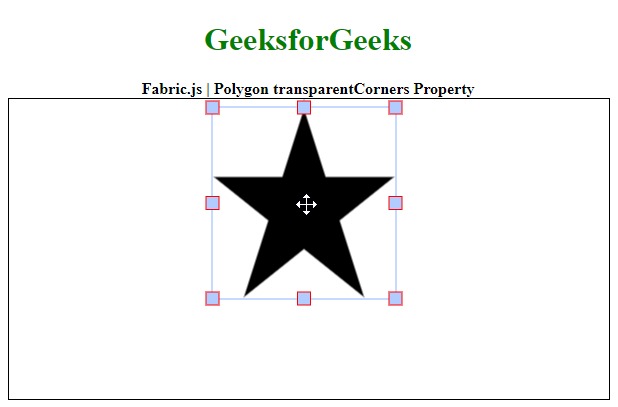
范例1:在这里,transparentCorner属性被禁用。
HTML
<!DOCTYPE html>
<html>
<head>
<!-- Loading the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align:center;
width:600px;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | Polygon transparentCorners Property
</b>
</div>
<canvas id="canvas" width="600" height="300"
style="border:1px solid #000000;">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a polygon instance
var polygon = new fabric.Polygon([
{ x:295, y:10 },
{ x:235, y:198 },
{ x:385, y:78 },
{ x:205, y:78 },
{ x:355, y:198 }], {
strokeWidth:3,
cornerStrokeColor:'red',
// Specify if the controlling
// corners are transparent
transparentCorners:false
});
// Render the polygon in canvas
canvas.add(polygon);
</script>
</body>
</html>
输出:

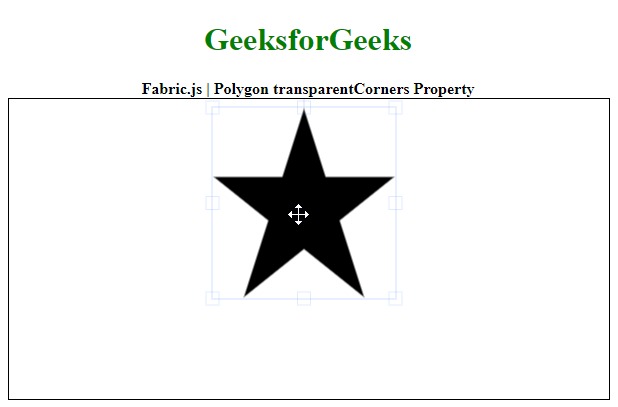
范例2:此处启用了透明角属性。
HTML
<!DOCTYPE html>
<html>
<head>
<!-- Loading the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align:center;
width:600px;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | Polygon transparentCorners Property
</b>
</div>
<canvas id="canvas" width="600" height="300"
style="border:1px solid #000000;">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a polygon instance
var polygon = new fabric.Polygon([
{ x:295, y:10 },
{ x:235, y:198 },
{ x:385, y:78 },
{ x:205, y:78 },
{ x:355, y:198 }], {
strokeWidth:3,
cornerStrokeColor:'red',
// Specify if the controlling
// corners are transparent
transparentCorners:true
});
// Render the polygon in canvas
canvas.add(polygon);
</script>
</body>
</html>输出:
注:本文由纯净天空筛选整理自 Fabric.js Polygon transparentCorners Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
