在本文中,我們將看到如何使用FabricJS設置畫布多邊形角的可見性。畫布意味著多邊形是可移動的,可以根據需要拉伸。此外,當涉及初始筆劃顏色,填充顏色,筆劃寬度或形狀時,可以自定義多邊形。
為了使其成為可能,我們將使用一個名為FabricJS的JavaScript庫。使用CDN導入庫後,我們將在body標簽中創建一個畫布塊,其中將包含多邊形。此後,我們將初始化FabricJS提供的Canvas和多邊形的實例,並分別使用transparentCorners屬性設置該多邊形的角的可見性,並按以下示例在Canvas上呈現該多邊形。
用法:
fabric.Polygon([
{ x:pixel, y:pixel },
{ x:pixel, y:pixel },
{ x:pixel, y:pixel },
{ x:pixel, y:pixel },
{ x:pixel, y:pixel }],
{
cornerStrokeColor:string,
transparentCorner:boolean
}
)
參數:此屬性接受上述和以下描述的兩個參數:
- cornerStrokeColor:它是一個字符串,用於指定控製角的筆觸顏色。
- transparentCorner:它是一個布爾值,它指定是否使控製角可見。
注意:尺寸像素是創建多邊形所必需的。
以下示例說明了JavaScript中的Polygon transparentCorner屬性:
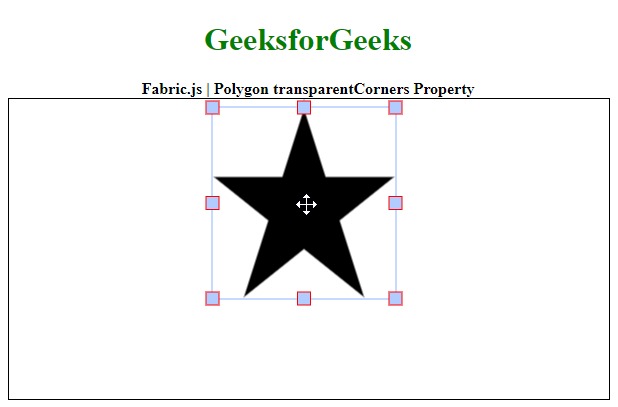
範例1:在這裏,transparentCorner屬性被禁用。
HTML
<!DOCTYPE html>
<html>
<head>
<!-- Loading the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align:center;
width:600px;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | Polygon transparentCorners Property
</b>
</div>
<canvas id="canvas" width="600" height="300"
style="border:1px solid #000000;">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a polygon instance
var polygon = new fabric.Polygon([
{ x:295, y:10 },
{ x:235, y:198 },
{ x:385, y:78 },
{ x:205, y:78 },
{ x:355, y:198 }], {
strokeWidth:3,
cornerStrokeColor:'red',
// Specify if the controlling
// corners are transparent
transparentCorners:false
});
// Render the polygon in canvas
canvas.add(polygon);
</script>
</body>
</html>
輸出:

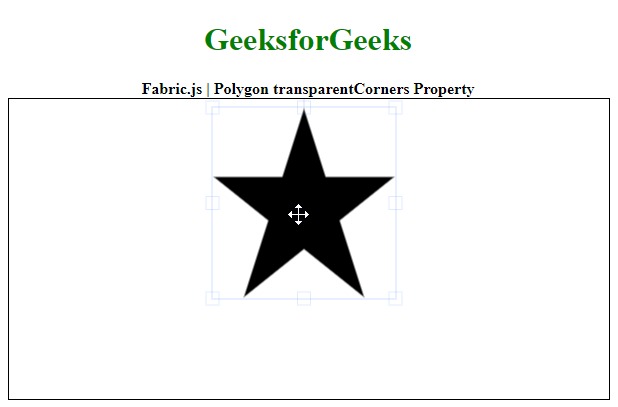
範例2:此處啟用了透明角屬性。
HTML
<!DOCTYPE html>
<html>
<head>
<!-- Loading the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align:center;
width:600px;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | Polygon transparentCorners Property
</b>
</div>
<canvas id="canvas" width="600" height="300"
style="border:1px solid #000000;">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a polygon instance
var polygon = new fabric.Polygon([
{ x:295, y:10 },
{ x:235, y:198 },
{ x:385, y:78 },
{ x:205, y:78 },
{ x:355, y:198 }], {
strokeWidth:3,
cornerStrokeColor:'red',
// Specify if the controlling
// corners are transparent
transparentCorners:true
});
// Render the polygon in canvas
canvas.add(polygon);
</script>
</body>
</html>輸出:
注:本文由純淨天空篩選整理自 Fabric.js Polygon transparentCorners Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
