Fabric.js是一个JavaScript库,用于处理画布。 canvas Itext是用于创建Itext实例的fabric.js类之一。画布Itext表示Itext是可移动的,可以根据需要进行拉伸。
在本文中,我们将使用transparentCorners属性设置转角在画布Itext中是否透明。
首先导入fabric.js库。导入库后,在body标签中创建一个画布块,其中将包含Itext。之后,初始化由Fabric.js提供的canvas和Itext类的实例,并使用transparentCorners属性设置角是否透明。
用法:
fabric.Itext (Itext , {
transparentCorners:boolean
});
参数:该函数采用上述和以下描述的单个参数。
- transparentCorners :此参数为布尔值。
例:此示例使用Fabric.JS设置画布Itext的transparentCorners属性,如下例所示。
HTML
<!DOCTYPE html>
<html>
<head>
<!-- FabricJS CDN -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align:center;width:400px;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | Itext transparentCorners Property
</b>
</div>
<div style="text-align:center;">
<canvas id="canvas" width="400" height="200"
style="border:1px solid green;">
</canvas>
</div>
<script>
var canvas = new fabric.Canvas("canvas");
var geek = new fabric.IText('GeeksforGeeks', {
transparentCorners:false
});
canvas.add(geek);
canvas.centerObject(geek);
</script>
</body>
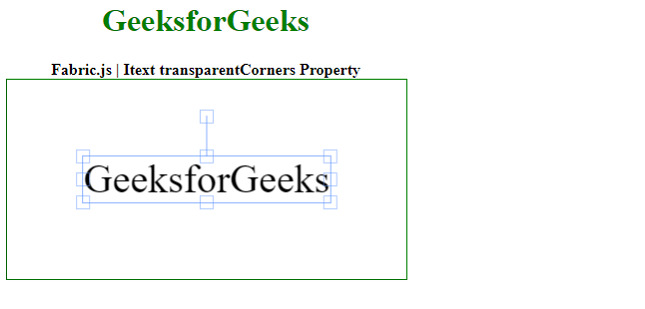
</html>输出:

如果在以上代码中将transparentCorners属性设置为true,则输出如下所示。

相关用法
- Fabric.js Circle transparentCorners属性用法及代码示例
- Fabric.js Rect transparentCorners属性用法及代码示例
- Fabric.js Triangle transparentCorners属性用法及代码示例
- Fabric.js Ellipse transparentCorners属性用法及代码示例
- Fabric.js Polygon transparentCorners属性用法及代码示例
- Fabric.js Textbox transparentCorners属性用法及代码示例
- Fabric.js line transparentCorners属性用法及代码示例
- Fabric.js Path transparentCorners属性用法及代码示例
- Fabric.js Image transparentCorners属性用法及代码示例
- Fabric.js Group transparentCorners属性用法及代码示例
- Fabric.js Itext lockMovementY属性用法及代码示例
- Fabric.js Itext lockRotation属性用法及代码示例
- Fabric.js Itext fontStyle属性用法及代码示例
- Fabric.js Itext hasBorders属性用法及代码示例
- Fabric.js Itext lockMovementX属性用法及代码示例
- Fabric.js Itext cornerStyle属性用法及代码示例
- Fabric.js Itext borderColor属性用法及代码示例
- Fabric.js Itext angle属性用法及代码示例
- Fabric.js Itext centeredRotation属性用法及代码示例
- Fabric.js Itext cornerSize属性用法及代码示例
- Fabric.js Itext hoverCursor属性用法及代码示例
- Fabric.js Itext underline属性用法及代码示例
- Fabric.js Itext strokeDashArray属性用法及代码示例
- Fabric.js Itext lockScalingY属性用法及代码示例
注:本文由纯净天空筛选整理自dheerchanana08大神的英文原创作品 Fabric.js Itext transparentCorners Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
