Fabric.js是一个JavaScript HTML5画布库,用于处理画布。 canvas Itext是用于创建Itext实例的fabric.js类之一。画布Itext表示Itext是可移动的,可以根据需要进行拉伸。在本文中,我们将使用centeredRotation属性,该属性用于禁用画布Itext中的中心旋转。
方法:
- 首先导入fabric.js库。
- 导入库后,在body标签中创建一个canvas块,其中将包含Itext。
- 此后,初始化Fabric.JS提供的Canvas和Itext类的实例,并使用centeredRotation属性禁用中心旋转。之后,在画布上渲染Itext。
用法:
fabric.Itext (Itext , {
centeredRotation:boolean
});
参数:此函数采用上述和以下描述的单个参数:
- centeredRotation :此参数为布尔值。
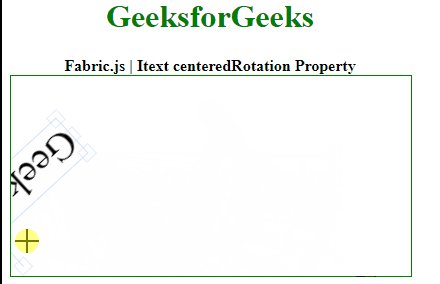
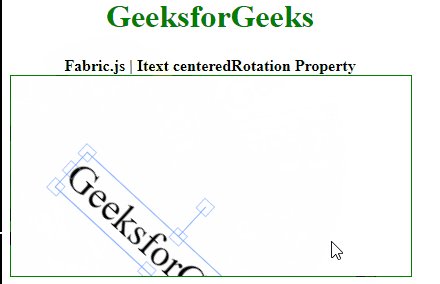
例:此示例使用FabricJS设置画布Itext的centeredRotation属性,如下例所示:
HTML
<!DOCTYPE html>
<html>
<head>
<!-- FabricJS CDN -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align:center;width:400px;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | Itext centeredRotation Property
</b>
</div>
<div style="text-align:center;">
<canvas id="canvas" width="400" height="200"
style="border:1px solid green;">
</canvas>
</div>
<script>
var canvas = new fabric.Canvas("canvas");
var geek = new fabric.IText('GeeksforGeeks', {
centeredRotation:false
});
console.log(geek.willDrawShadow())
canvas.add(geek);
canvas.centerObject(geek);
</script>
</body>
</html>输出:

相关用法
- Fabric.js Ellipse centeredRotation属性用法及代码示例
- Fabric.js Rect centeredRotation属性用法及代码示例
- Fabric.js Image centeredRotation属性用法及代码示例
- Fabric.js Polygon centeredRotation属性用法及代码示例
- Fabric.js Textbox centeredRotation属性用法及代码示例
- Fabric.js Polyline centeredRotation属性用法及代码示例
- Fabric.js Path centeredRotation属性用法及代码示例
- Fabric.js Circle centeredRotation属性用法及代码示例
- Fabric.js Group centeredRotation属性用法及代码示例
- Fabric.js Triangle centeredRotation属性用法及代码示例
- Fabric.js Itext lockMovementY属性用法及代码示例
- Fabric.js Itext lockRotation属性用法及代码示例
- Fabric.js Itext fontStyle属性用法及代码示例
- Fabric.js Itext hasBorders属性用法及代码示例
- Fabric.js Itext lockMovementX属性用法及代码示例
- Fabric.js Itext cornerStyle属性用法及代码示例
- Fabric.js Itext borderColor属性用法及代码示例
- Fabric.js Itext angle属性用法及代码示例
- Fabric.js Itext cornerSize属性用法及代码示例
- Fabric.js Itext hoverCursor属性用法及代码示例
- Fabric.js Itext underline属性用法及代码示例
- Fabric.js Itext transparentCorners属性用法及代码示例
- Fabric.js Itext strokeDashArray属性用法及代码示例
- Fabric.js Itext lockScalingY属性用法及代码示例
注:本文由纯净天空筛选整理自dheerchanana08大神的英文原创作品 Fabric.js Itext centeredRotation Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
