在本文中,我們將看到如何使用FabricJS的transparentCorners屬性設置畫布Textbox角的可見性。畫布意味著文本框是可移動的,並且可以根據需要進行拉伸。此外,當涉及初始筆劃顏色,填充顏色,筆劃寬度或半徑時,可以自定義文本框。
為了使其成為可能,我們將使用一個名為FabricJS的JavaScript庫。使用CDN導入庫後,我們將在body標簽中創建一個canvas塊,其中將包含我們的Textbox。之後,我們將初始化由FabricJS提供的Canvas和Textbox的實例,並分別使用transparentCorners屬性設置Textbox角的可見性,並在Canvas上渲染Textbox,如下例所示。
用法:
fabric.Textbox('text', {
transparentCorners:boolean
});
參數:該函數接受上麵提到並在下麵描述的一個參數:
- transparentCorners:它是一個布爾值,它指定是否使控製角可見。
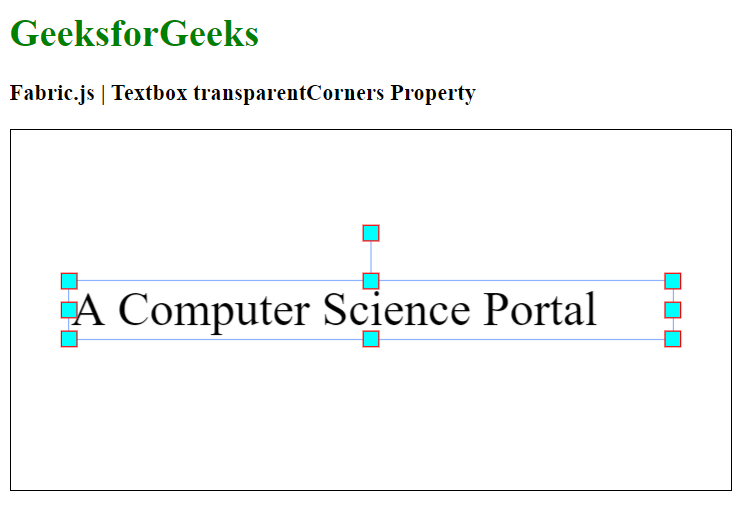
範例1:本示例使用FabricJS將畫布文本框的角的可見性設置為false。
HTML
<!DOCTYPE html>
<html>
<head>
<!-- Adding the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
Fabric.js | Textbox transparentCorners Property
</h3>
<canvas id="canvas" width="600" height="300"
style="border:1px solid #000000">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Create a new Textbox instance
var text = new fabric.Textbox(
'A Computer Science Portal', {
width:500,
strokeWidth:3,
cornerColor:'cyan',
cornerStrokeColor:'red',
transparentCorners:false
});
// Render the Textbox in canvas
canvas.add(text);
canvas.centerObject(text);
</script>
</body>
</html>輸出:

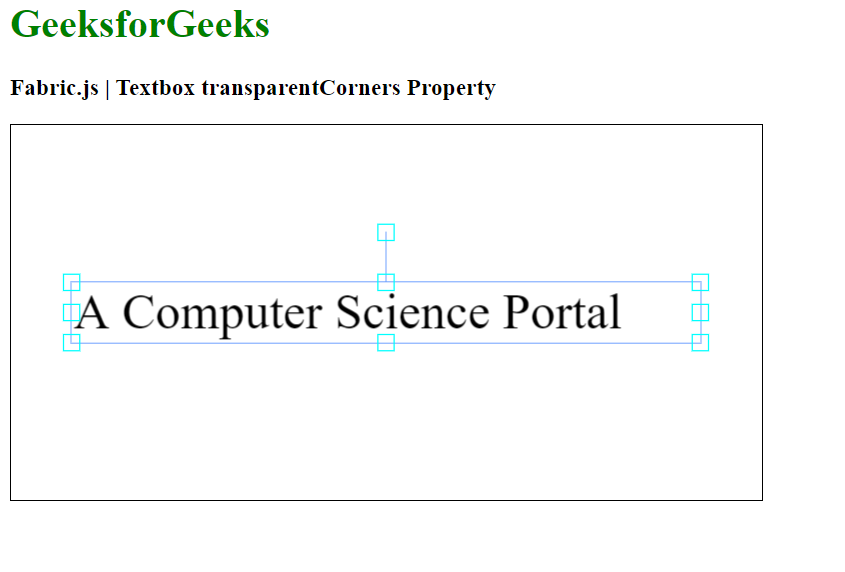
範例2:本示例使用FabricJS將畫布文本框的角的可見性設置為true,因此控製角是透明的。
HTML
<!DOCTYPE html>
<html>
<head>
<!-- Adding the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
Fabric.js | Textbox transparentCorners Property
</h3>
<canvas id="canvas" width="600" height="300"
style="border:1px solid #000000">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Create a new Textbox instance
var text = new fabric.Textbox(
'A Computer Science Portal', {
width:500,
strokeWidth:3,
cornerColor:'cyan',
cornerStrokeColor:'red',
transparentCorners:true
});
// Render the Textbox in canvas
canvas.add(text);
canvas.centerObject(text);
</script>
</body>
</html>輸出:

相關用法
- Fabric.js Circle transparentCorners屬性用法及代碼示例
- Fabric.js Rect transparentCorners屬性用法及代碼示例
- Fabric.js Triangle transparentCorners屬性用法及代碼示例
- Fabric.js Ellipse transparentCorners屬性用法及代碼示例
- Fabric.js Polygon transparentCorners屬性用法及代碼示例
- Fabric.js line transparentCorners屬性用法及代碼示例
- Fabric.js Path transparentCorners屬性用法及代碼示例
- Fabric.js Image transparentCorners屬性用法及代碼示例
- Fabric.js Group transparentCorners屬性用法及代碼示例
- Fabric.js Itext transparentCorners屬性用法及代碼示例
- Fabric.js Polyline transparentCorners屬性用法及代碼示例
- Fabric.js Textbox borderOpacityWhenMoving屬性用法及代碼示例
- Fabric.js Textbox borderScaleFactor屬性用法及代碼示例
- Fabric.js Textbox centeredRotation屬性用法及代碼示例
- Fabric.js Textbox centeredScaling屬性用法及代碼示例
- Fabric.js Textbox charSpacing屬性用法及代碼示例
- Fabric.js Textbox cornerColor屬性用法及代碼示例
- Fabric.js Textbox cornerSize屬性用法及代碼示例
- Fabric.js Textbox fontFamily屬性用法及代碼示例
- Fabric.js Textbox fontSize屬性用法及代碼示例
- Fabric.js Textbox fontStyle屬性用法及代碼示例
- Fabric.js Textbox fontWeight屬性用法及代碼示例
- Fabric.js Textbox hasBorders屬性用法及代碼示例
- Fabric.js Textbox hasControls屬性用法及代碼示例
注:本文由純淨天空篩選整理自blalverma92大神的英文原創作品 Fabric.js Textbox transparentCorners Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
