在本文中,我們將看到如何使用Fabric.js設置畫布Textbox控製角的大小。 Fabric.js中的文本框是可移動的,可以根據需要進行拉伸。此外,當涉及初始筆劃顏色,高度,寬度,填充顏色或筆劃寬度時,可以自定義文本框。
方法:為了實現這一點,我們將使用一個名為Fabric.js的JavaScript庫。導入庫後,我們將在body標簽中創建一個canvas塊,其中將包含Textbox。此後,我們將初始化Fabric.js提供的Canvas和Textbox的實例,並使用cornerSize屬性設置控製畫布Textbox的控製角的大小,並在畫布上呈現文本框,如下麵的示例所示。
用法:
fabric.Textbox('text', {
cornerSize:number
});
參數:該函數接受如上所述和以下描述的單個參數:
- cornerSize:它指定控製角的大小。
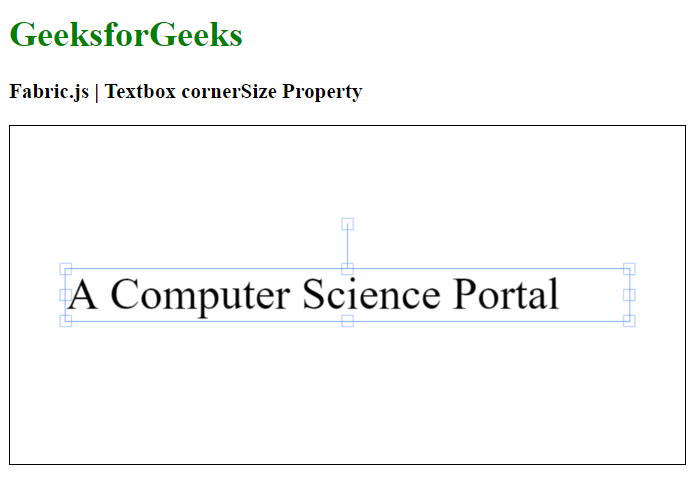
例:本示例使用Fabric.js設置canvas-like文本框的控製角的大小,如下所示。您必須單擊對象以查看控製角的大小。
HTML
<html>
<head>
<!-- Adding the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
Fabric.js | Textbox cornerSize Property
</h3>
<canvas id="canvas" width="600" height="300"
style="border:1px solid #000000">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Create a new Textbox instance
var text = new fabric.Textbox(
'A Computer Science Portal', {
width:500,
cornerSize:10
});
// Render the Textbox in canvas
canvas.add(text);
canvas.centerObject(text);
</script>
</body>
</html>輸出:

相關用法
- Fabric.js Circle cornerSize屬性用法及代碼示例
- Fabric.js Ellipse cornerSize屬性用法及代碼示例
- Fabric.js Rect cornerSize屬性用法及代碼示例
- Fabric.js Triangle cornerSize屬性用法及代碼示例
- Fabric.js Image cornerSize屬性用法及代碼示例
- Fabric.js Polygon cornerSize屬性用法及代碼示例
- Fabric.js line cornerSize屬性用法及代碼示例
- Fabric.js Polyline cornerSize屬性用法及代碼示例
- Fabric.js Path cornerSize用法及代碼示例
- Fabric.js Textbox borderOpacityWhenMoving屬性用法及代碼示例
- Fabric.js Textbox borderScaleFactor屬性用法及代碼示例
- Fabric.js Textbox centeredRotation屬性用法及代碼示例
- Fabric.js Textbox centeredScaling屬性用法及代碼示例
- Fabric.js Textbox charSpacing屬性用法及代碼示例
- Fabric.js Textbox cornerColor屬性用法及代碼示例
- Fabric.js Textbox fontFamily屬性用法及代碼示例
- Fabric.js Textbox fontSize屬性用法及代碼示例
- Fabric.js Textbox fontStyle屬性用法及代碼示例
- Fabric.js Textbox fontWeight屬性用法及代碼示例
- Fabric.js Textbox hasBorders屬性用法及代碼示例
- Fabric.js Textbox hasControls屬性用法及代碼示例
- Fabric.js Textbox hoverCursor屬性用法及代碼示例
- Fabric.js Textbox height屬性用法及代碼示例
- Fabric.js Textbox includeDefaultValues屬性用法及代碼示例
注:本文由純淨天空篩選整理自blalverma92大神的英文原創作品 Fabric.js Textbox cornerSize Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
