在本文中,我們將看到如何使用FabricJS縮放畫布Textbox的控製邊界。畫布文本框表示文本框是可移動的,可以根據需要進行拉伸。此外,當涉及初始筆劃顏色,高度,寬度,填充顏色或筆劃寬度時,可以自定義文本框。
方法:
- 為了使其成為可能,我們將使用一個名為FabricJS的JavaScript庫。
- 導入庫後,我們將在body標簽中創建一個canvas塊,其中將包含Textbox。
- 此後,我們將初始化FabricJS提供的Canvas和Textbox的實例,並使用borderScaleFactor屬性縮放畫布Textbox的控製邊框,並在畫布上呈現文本框,如以下示例中所示。
用法:
fabric.Textbox('text', {
borderScaleFactor:number
});
參數:該函數接受上麵提到並在下麵描述的一個參數:
- borderScaleFactor:它指定控製邊界的比例因子。
例:本示例使用FabricJS縮放canvas-like文本框的控製邊界,如下所示。
HTML
<!DOCTYPE html>
<html>
<head>
<title>
Fabric.js | Textbox borderScaleFactor Property
</title>
<!-- Adding the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
Fabric.js | Textbox borderScaleFactor Property
</h3>
<canvas id="canvas" width="600" height="300"
style="border:1px solid #000000">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Create a new Textbox instance
var text = new fabric.Textbox(
'A Computer Science Portal', {
width:450,
borderScaleFactor:5
});
// Render the Textbox in canvas
canvas.add(text);
canvas.centerObject(text);
</script>
</body>
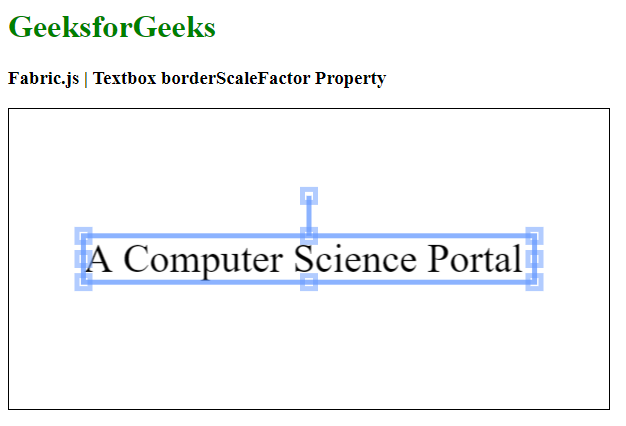
</html>輸出:

相關用法
- Fabric.js Ellipse borderScaleFactor屬性用法及代碼示例
- Fabric.js Rect borderScaleFactor屬性用法及代碼示例
- Fabric.js Triangle borderScaleFactor屬性用法及代碼示例
- Fabric.js Polygon borderScaleFactor屬性用法及代碼示例
- Fabric.js Image borderScaleFactor屬性用法及代碼示例
- Fabric.js line borderScaleFactor屬性用法及代碼示例
- Fabric.js Polyline borderScaleFactor屬性用法及代碼示例
- Fabric.js Textbox borderOpacityWhenMoving屬性用法及代碼示例
- Fabric.js Textbox centeredRotation屬性用法及代碼示例
- Fabric.js Textbox centeredScaling屬性用法及代碼示例
- Fabric.js Textbox charSpacing屬性用法及代碼示例
- Fabric.js Textbox cornerColor屬性用法及代碼示例
- Fabric.js Textbox cornerSize屬性用法及代碼示例
- Fabric.js Textbox fontFamily屬性用法及代碼示例
- Fabric.js Textbox fontSize屬性用法及代碼示例
- Fabric.js Textbox fontStyle屬性用法及代碼示例
- Fabric.js Textbox fontWeight屬性用法及代碼示例
- Fabric.js Textbox hasBorders屬性用法及代碼示例
- Fabric.js Textbox hasControls屬性用法及代碼示例
- Fabric.js Textbox hoverCursor屬性用法及代碼示例
- Fabric.js Textbox height屬性用法及代碼示例
- Fabric.js Textbox includeDefaultValues屬性用法及代碼示例
- Fabric.js Textbox inverted屬性用法及代碼示例
- Fabric.js Textbox isEditing屬性用法及代碼示例
注:本文由純淨天空篩選整理自blalverma92大神的英文原創作品 Fabric.js Textbox borderScaleFactor Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
