在本文中,我們將看到如何使用FabricJS設置畫布Polyline角的可見性。畫布意味著折線是可移動的,可以根據需要拉伸。此外,當涉及初始筆劃顏色,填充顏色,筆劃寬度或半徑時,可以自定義圓。
為了使其成為可能,我們將使用一個名為FabricJS的JavaScript庫。使用CDN導入庫後,我們將在body標簽中創建一個canvas塊,其中將包含我們的Polyline。此後,我們將初始化FabricJS提供的Canvas和Polyline實例,並分別使用transparentCorners屬性設置Polyline角的可見性,並按下麵的示例所示在Canvas上渲染Polyline。
用法:
var polyline = new fabric.Polyline(Points, {
transparentCorners:boolean
});
參數:該屬性接受上述和以下描述的單個參數:
- transparentCorners:它指定是否啟用角的可見性。
下麵的示例說明了Fabric.js中的transparentCorners屬性:
例:
HTML
<!DOCTYPE html>
<html>
<head>
<!-- Loading the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align:center;width:600px;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | Polyline transparentCorners Property
</b>
</div>
<canvas id="canvas" width="600"
height="200" style="border:1px solid #000000;">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a polyline instance
var polyline = new fabric.Polyline([
{x:200, y:10 }, {x:250, y:50},
{x:250, y:180}, {x:150, y:180},
{x:150, y:50 }, {x:200, y:10 }],
{
stroke:'green',
transparentCorners:false
});
// Render the polyline in canvas
canvas.add(polyline);
</script>
</body>
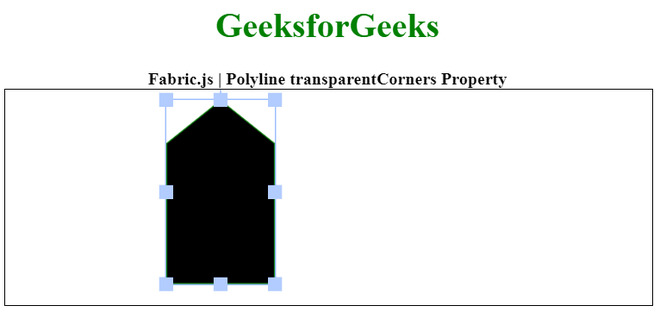
</html>輸出:

相關用法
- Fabric.js Circle transparentCorners屬性用法及代碼示例
- Fabric.js Rect transparentCorners屬性用法及代碼示例
- Fabric.js Ellipse transparentCorners屬性用法及代碼示例
- Fabric.js Polygon transparentCorners屬性用法及代碼示例
- Fabric.js Textbox transparentCorners屬性用法及代碼示例
- Fabric.js line transparentCorners屬性用法及代碼示例
- Fabric.js Path transparentCorners屬性用法及代碼示例
- Fabric.js Image transparentCorners屬性用法及代碼示例
- Fabric.js Group transparentCorners屬性用法及代碼示例
- Fabric.js Itext transparentCorners屬性用法及代碼示例
- Fabric.js Triangle transparentCorners屬性用法及代碼示例
- Fabric.js Polyline absolutePositioned屬性用法及代碼示例
- Fabric.js Polyline lockScalingX屬性用法及代碼示例
- Fabric.js Polyline lockScalingFlip屬性用法及代碼示例
- Fabric.js Polyline flipY屬性用法及代碼示例
- Fabric.js Polyline fill屬性用法及代碼示例
- Fabric.js Polyline skewY屬性用法及代碼示例
- Fabric.js Polyline lockScalingY屬性用法及代碼示例
- Fabric.js Polyline lockSkewingY屬性用法及代碼示例
- Fabric.js Polyline stroke屬性用法及代碼示例
- Fabric.js Polyline borderDashArray屬性用法及代碼示例
- Fabric.js Polyline angle屬性用法及代碼示例
- Fabric.js Polyline backgroundColor屬性用法及代碼示例
- Fabric.js Polyline borderColor屬性用法及代碼示例
注:本文由純淨天空篩選整理自skyridetim大神的英文原創作品 Fabric.js Polyline transparentCorners Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
